Firefox Developer Edition: The Browser for Developers

Nowadays, every browser provides developer tools that allow you to thoroughly test your web projects regarding design and functionality. By default, JavaScript debugging and the inspection of the source code are among these features. Firefox Developer Edition is a browser developed by Mozilla and is dedicated solely to web developers, providing even more useful tools that help to optimize a website. Its features include the testing of CSS3 animations and transitions.

 Interface of Firefox Developer Edition
As Firefox Developer Edition is directed towards developers, finding the different specialized tools is more accessible and presented significantly more prominent. In the address bar, you will find a menu option that grants you access to all developer tools.
Interface of Firefox Developer Edition
As Firefox Developer Edition is directed towards developers, finding the different specialized tools is more accessible and presented significantly more prominent. In the address bar, you will find a menu option that grants you access to all developer tools.
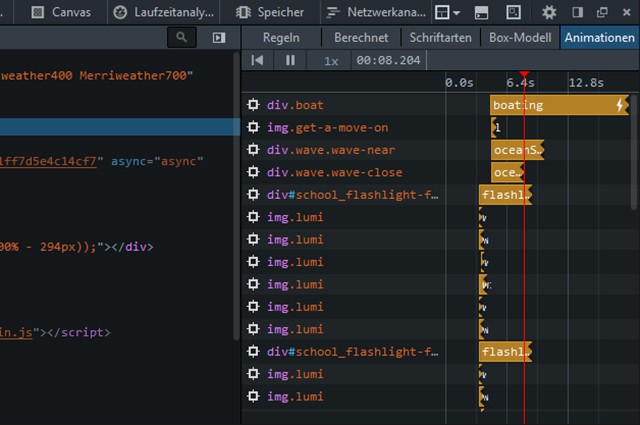
 Animation Tool With Timeline and Layers
The CSS attributes changed by the animation are listed up for every element. Via keyframes, the places where changes occur are displayed on the timeline.
Buttons allow you to play and rewind an animation. Particularly for fast animations, it can be important to be able to check if every little detail is correct. Here, you have the option to play your animation at reduced speed, meaning either half as fast, a quarter or even a tenth of the original speed. It can be useful to play very slow animations faster than usual. This is also possible, up to ten times as fast.
Animation Tool With Timeline and Layers
The CSS attributes changed by the animation are listed up for every element. Via keyframes, the places where changes occur are displayed on the timeline.
Buttons allow you to play and rewind an animation. Particularly for fast animations, it can be important to be able to check if every little detail is correct. Here, you have the option to play your animation at reduced speed, meaning either half as fast, a quarter or even a tenth of the original speed. It can be useful to play very slow animations faster than usual. This is also possible, up to ten times as fast.
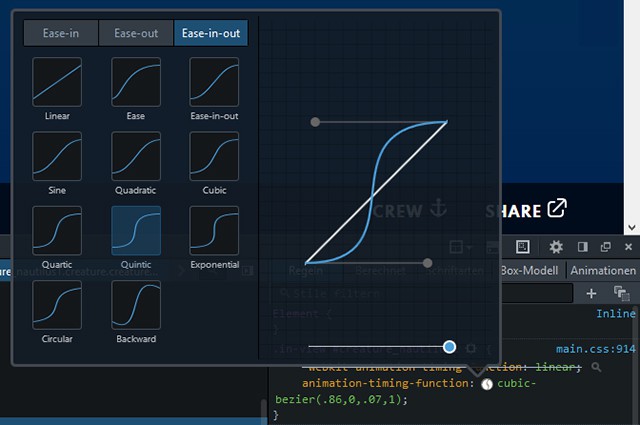
 Simply Choose an Easing Effect
Right next to the easing value, a small icon that allows you to change the easing effect is displayed. You'll receive an overview of all available easings, including a diagram that describes the animation curve. Additionally, a small example animation shows you the easing in action. Apart from the common effects „ease“, „ease-in“ and „ease-out“, there are some individual processes that are defined by separate bezier curves. You can edit the bezier curve yourself using the handle in the diagram. This way, you create your custom easing which is marked in the CSS source text via „cubic-bezier()“.
With this new feature, you can quickly test new easings for animations and transitions without having to leave the browser.
Simply Choose an Easing Effect
Right next to the easing value, a small icon that allows you to change the easing effect is displayed. You'll receive an overview of all available easings, including a diagram that describes the animation curve. Additionally, a small example animation shows you the easing in action. Apart from the common effects „ease“, „ease-in“ and „ease-out“, there are some individual processes that are defined by separate bezier curves. You can edit the bezier curve yourself using the handle in the diagram. This way, you create your custom easing which is marked in the CSS source text via „cubic-bezier()“.
With this new feature, you can quickly test new easings for animations and transitions without having to leave the browser.
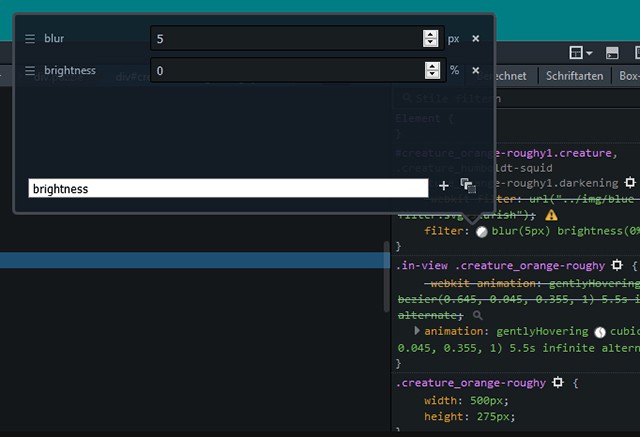
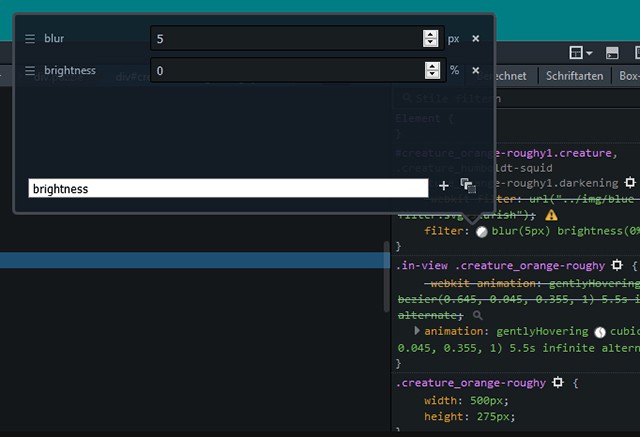
 Changing and Adding Filters
All applied filters are displayed as a list of their defined values. You can edit values, delete filters, or add new ones from a list of possible filters.
Since especially easing effects and filters need to be tested in the browser due to the plethora of different possibilities, Firefox provides a very nice way of displaying CSS rules for these effects directly in the browser. Especially developers that manually write HTML and CSS source code will be able to save a lot of work with this feature.
Changing and Adding Filters
All applied filters are displayed as a list of their defined values. You can edit values, delete filters, or add new ones from a list of possible filters.
Since especially easing effects and filters need to be tested in the browser due to the plethora of different possibilities, Firefox provides a very nice way of displaying CSS rules for these effects directly in the browser. Especially developers that manually write HTML and CSS source code will be able to save a lot of work with this feature.
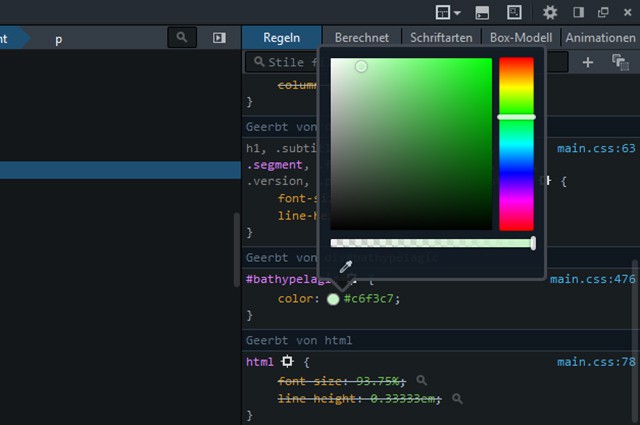
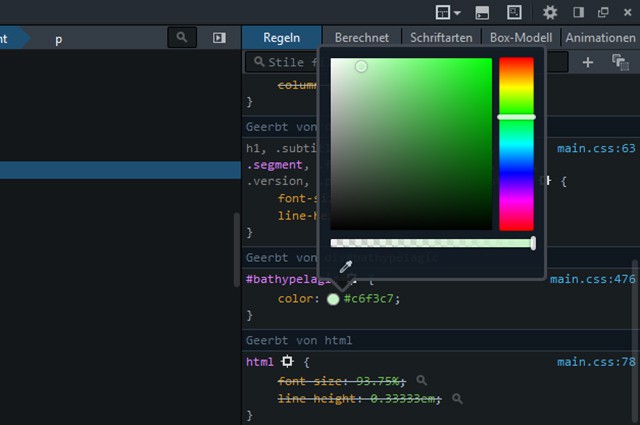
 Choosing Colors From a Palette or Via Pipette
You can quickly add an alpha channel to a covering color using a slider. This automatically turns an „rgb()“ into an „rgba()“ information with the respective alpha value.
Choosing Colors From a Palette or Via Pipette
You can quickly add an alpha channel to a covering color using a slider. This automatically turns an „rgb()“ into an „rgba()“ information with the respective alpha value.
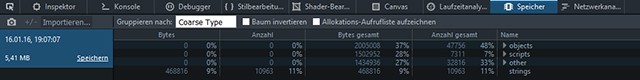
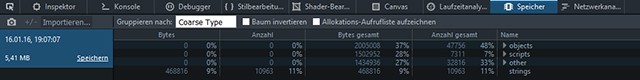
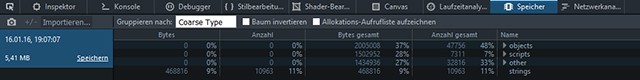
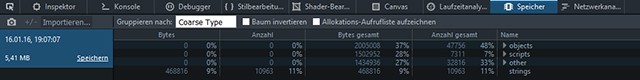
 Display of the Storage Dump
After creating the dump, a list that shows you how much storage each part of the site takes up will be displayed. This way you can recognize which object needs how much storage. Starting from Firefox 44, this storage tool will also be available there.
Display of the Storage Dump
After creating the dump, a list that shows you how much storage each part of the site takes up will be displayed. This way you can recognize which object needs how much storage. Starting from Firefox 44, this storage tool will also be available there.

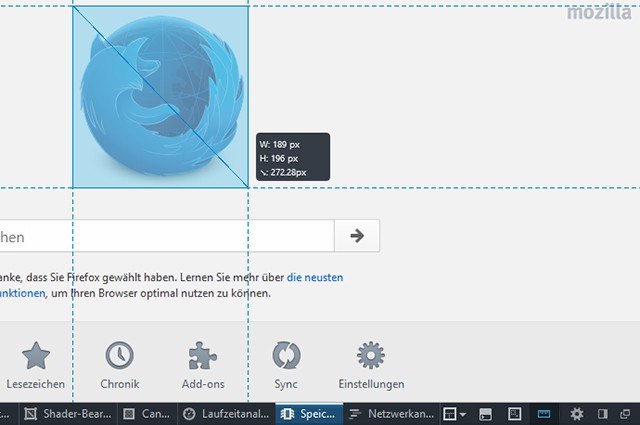
 Measuring in the Browser
Once selected, you can use the measuring tool to draw any desired rectangle in the browser window. Afterward, width, height and the diagonal will be displayed. Guides also help to compare the position of the rectangle to other elements on the horizontal and vertical line.
Measuring in the Browser
Once selected, you can use the measuring tool to draw any desired rectangle in the browser window. Afterward, width, height and the diagonal will be displayed. Guides also help to compare the position of the rectangle to other elements on the horizontal and vertical line.
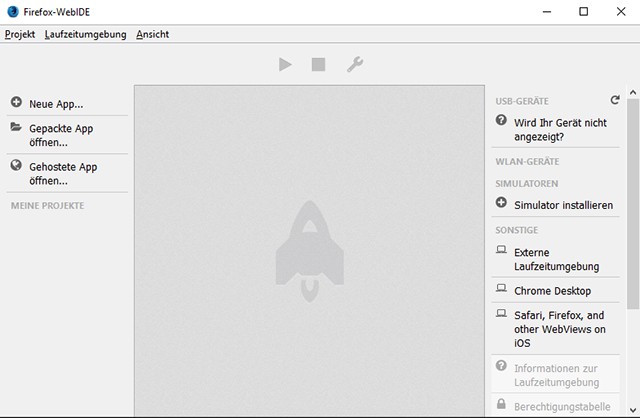
 Using WebIDE to Check Websites That are Loaded in Other Browsers
But you're not restricted to Firefox on mobile devices. Chrome and Safari are also supported. On Android devices, for example, the USB debugging has to be activated to make sure the browser is displayed in WebIDE. Afterward, WebIDE transfers the websites loaded on the mobile device to Firefox Developer Edition, where the actual testing takes place. There, you have access to the inspector, the console, and the debugger.
Using WebIDE to Check Websites That are Loaded in Other Browsers
But you're not restricted to Firefox on mobile devices. Chrome and Safari are also supported. On Android devices, for example, the USB debugging has to be activated to make sure the browser is displayed in WebIDE. Afterward, WebIDE transfers the websites loaded on the mobile device to Firefox Developer Edition, where the actual testing takes place. There, you have access to the inspector, the console, and the debugger.
 Website: DevTools Challenger
This way, you can playfully learn how to control animations, change and add filters, as well as how to overwrite any CSS rule with new values.
Website: DevTools Challenger
This way, you can playfully learn how to control animations, change and add filters, as well as how to overwrite any CSS rule with new values.

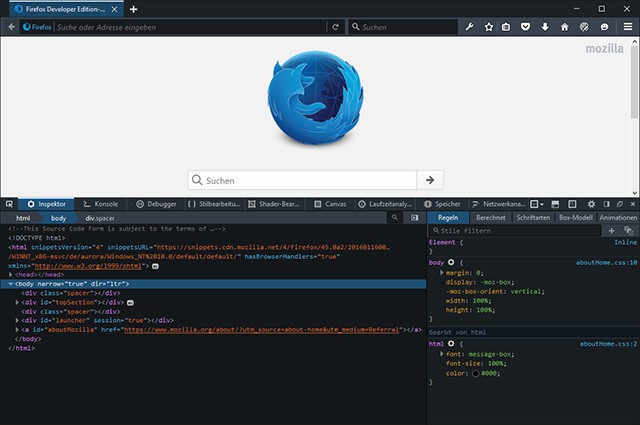
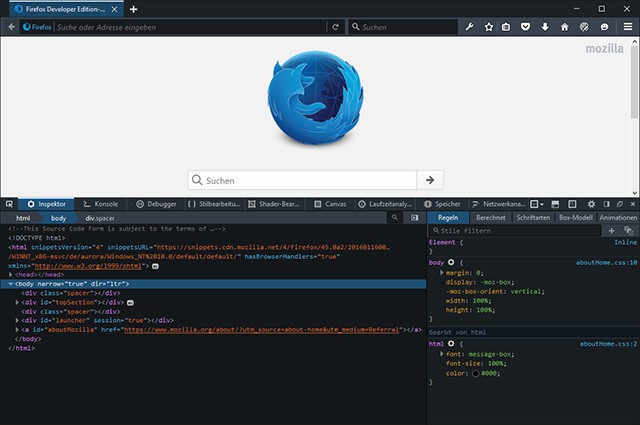
Slim Design, Fast Access to Developer Tools
Firefox Developer Edition is based on the Aurora branch of the popular browser. New features that are not available in standard Firefox are already implemented here and can be tested in advance. The thing that sticks out the most at first glance is the slim design of the user interface. Tab and address bar take up less space compared to standard Firefox. The browser also comes wrapped in a dark theme by default. If you prefer brighter colors, you can quickly switch the color scheme to the ones you know from standard Firefox. Interface of Firefox Developer Edition
As Firefox Developer Edition is directed towards developers, finding the different specialized tools is more accessible and presented significantly more prominent. In the address bar, you will find a menu option that grants you access to all developer tools.
Interface of Firefox Developer Edition
As Firefox Developer Edition is directed towards developers, finding the different specialized tools is more accessible and presented significantly more prominent. In the address bar, you will find a menu option that grants you access to all developer tools.
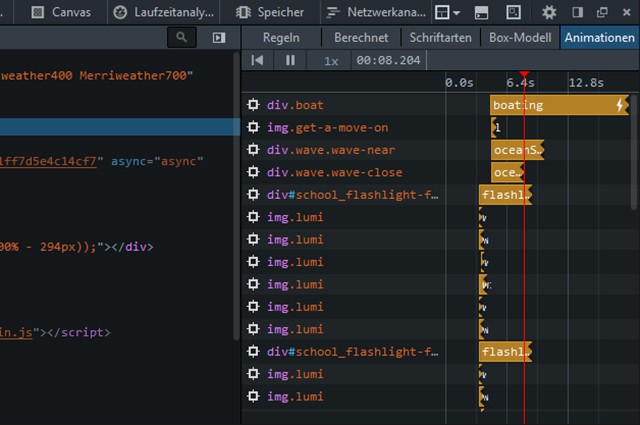
Developer Tools Now Support Animations
CSS3 has turned animations into an important aspect of contemporary web development. Now, the new inspector of developer tools supports them as well. An index that visualizes animations on a timeline has been introduced. The individual animated elements will be displayed as layers below each other. You already know similar presentations from video editing and animation software. Animation Tool With Timeline and Layers
The CSS attributes changed by the animation are listed up for every element. Via keyframes, the places where changes occur are displayed on the timeline.
Buttons allow you to play and rewind an animation. Particularly for fast animations, it can be important to be able to check if every little detail is correct. Here, you have the option to play your animation at reduced speed, meaning either half as fast, a quarter or even a tenth of the original speed. It can be useful to play very slow animations faster than usual. This is also possible, up to ten times as fast.
Animation Tool With Timeline and Layers
The CSS attributes changed by the animation are listed up for every element. Via keyframes, the places where changes occur are displayed on the timeline.
Buttons allow you to play and rewind an animation. Particularly for fast animations, it can be important to be able to check if every little detail is correct. Here, you have the option to play your animation at reduced speed, meaning either half as fast, a quarter or even a tenth of the original speed. It can be useful to play very slow animations faster than usual. This is also possible, up to ten times as fast.
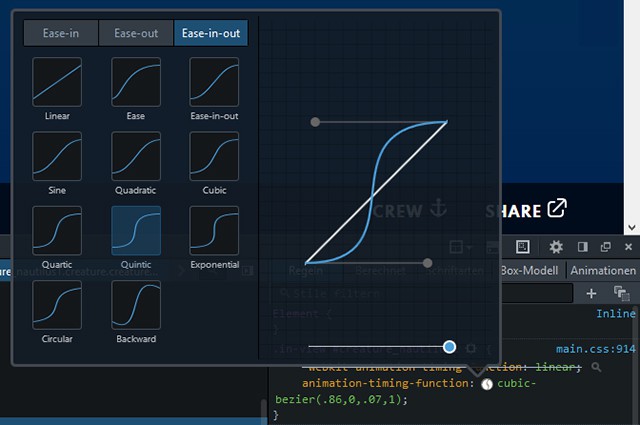
Testing and Adjusting Easing Effects
The CSS3 easing effects allow you to play animations with specifically defined accelerations and decelerations, instead of a linear animation speed. Within the new inspector, you also have the option to directly alter the easing effect of an animation or transition. Simply Choose an Easing Effect
Right next to the easing value, a small icon that allows you to change the easing effect is displayed. You'll receive an overview of all available easings, including a diagram that describes the animation curve. Additionally, a small example animation shows you the easing in action. Apart from the common effects „ease“, „ease-in“ and „ease-out“, there are some individual processes that are defined by separate bezier curves. You can edit the bezier curve yourself using the handle in the diagram. This way, you create your custom easing which is marked in the CSS source text via „cubic-bezier()“.
With this new feature, you can quickly test new easings for animations and transitions without having to leave the browser.
Simply Choose an Easing Effect
Right next to the easing value, a small icon that allows you to change the easing effect is displayed. You'll receive an overview of all available easings, including a diagram that describes the animation curve. Additionally, a small example animation shows you the easing in action. Apart from the common effects „ease“, „ease-in“ and „ease-out“, there are some individual processes that are defined by separate bezier curves. You can edit the bezier curve yourself using the handle in the diagram. This way, you create your custom easing which is marked in the CSS source text via „cubic-bezier()“.
With this new feature, you can quickly test new easings for animations and transitions without having to leave the browser.
Applying and Testing CSS3 Filters
Similar to the application of easing effects, you can change an element's CSS3 filter or add new ones. When a filter is applied to an element, the inspector displays a small icon next to it. Using this icon, you can change the filter or add another one. Changing and Adding Filters
All applied filters are displayed as a list of their defined values. You can edit values, delete filters, or add new ones from a list of possible filters.
Since especially easing effects and filters need to be tested in the browser due to the plethora of different possibilities, Firefox provides a very nice way of displaying CSS rules for these effects directly in the browser. Especially developers that manually write HTML and CSS source code will be able to save a lot of work with this feature.
Changing and Adding Filters
All applied filters are displayed as a list of their defined values. You can edit values, delete filters, or add new ones from a list of possible filters.
Since especially easing effects and filters need to be tested in the browser due to the plethora of different possibilities, Firefox provides a very nice way of displaying CSS rules for these effects directly in the browser. Especially developers that manually write HTML and CSS source code will be able to save a lot of work with this feature.
Choosing Colors Using a Pipette
The editing of the color values is done on an individual interface which allows you to choose a new color directly from a color palette. If you want to select another color from the document, just use the pipette. The color chosen that way will be assigned to the CSS attribute as a new value. Choosing Colors From a Palette or Via Pipette
You can quickly add an alpha channel to a covering color using a slider. This automatically turns an „rgb()“ into an „rgba()“ information with the respective alpha value.
Choosing Colors From a Palette or Via Pipette
You can quickly add an alpha channel to a covering color using a slider. This automatically turns an „rgb()“ into an „rgba()“ information with the respective alpha value.
Editing CSS Rules and HTML Within the Browser
The same thing that works for animations, filters and colors also works for all other CSS rules of a website. You can access and alter every CSS rule directly in the browser. While particular visual interfaces are available for animations, transitions, filters and colors, the only option for all other rules is to directly alter them in the inspector via key input. To do so, choose a rule and overwrite it with new values. You can also easily deactivate any rule by removing the checkmark in front of it. The HTML source text can also be edited directly within the browser. Here, it is possible to modify individual attributes or whole elements at once. Of course, all changes made are only available for the duration of one session. When reloading a page, they disappear.Saving Storage Dump
While the tools named up to this point are also available in regular Firefox, there are some things that are only provided by the Developer Edition as of now. One of them is a new saving tool that has to be activated in the settings first. Afterward, the browser can create a storage dump of any website. Display of the Storage Dump
After creating the dump, a list that shows you how much storage each part of the site takes up will be displayed. This way you can recognize which object needs how much storage. Starting from Firefox 44, this storage tool will also be available there.
Display of the Storage Dump
After creating the dump, a list that shows you how much storage each part of the site takes up will be displayed. This way you can recognize which object needs how much storage. Starting from Firefox 44, this storage tool will also be available there.
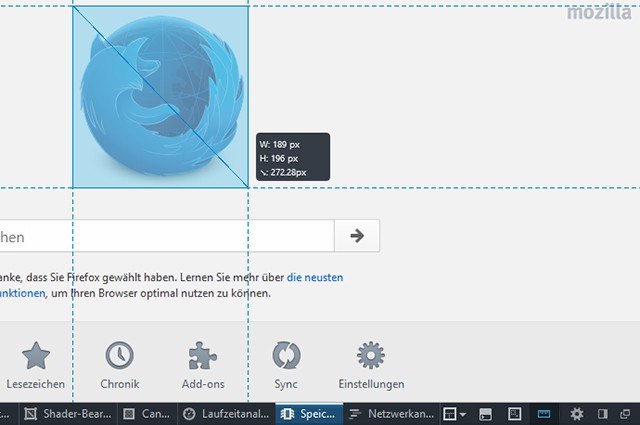
Measuring Tracks
Another new feature only available in the Developer Edition is the measuring of tracks in the browser. This feature needs to be activated in the settings as well. Subsequently, the measuring tool is available as an icon on the menu bar of the developer tools.
 Measuring in the Browser
Once selected, you can use the measuring tool to draw any desired rectangle in the browser window. Afterward, width, height and the diagonal will be displayed. Guides also help to compare the position of the rectangle to other elements on the horizontal and vertical line.
Measuring in the Browser
Once selected, you can use the measuring tool to draw any desired rectangle in the browser window. Afterward, width, height and the diagonal will be displayed. Guides also help to compare the position of the rectangle to other elements on the horizontal and vertical line.
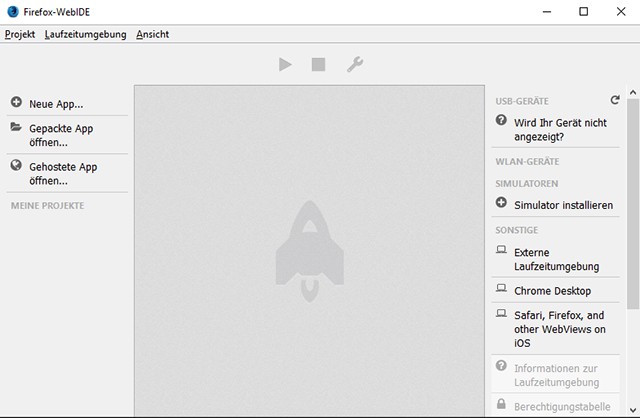
Testing Other Browsers With Valence
If you want a website to work correctly on as many browsers as possible, you need to test them on there as well. Valence allows you to test websites in other browsers and on mobile devices. While accessing a website in the Mobile Firefox on your Android device, you can simultaneously test it in Firefox Developer Edition. Tests on mobile devices are a particular challenge, as there are no developer tools on these devices and their mobile browsers. Valence runs on WebIDE, which is available in Developer Edition. WebIDE is, amongst other things, a development area for Firefox OS apps. Using WebIDE to Check Websites That are Loaded in Other Browsers
But you're not restricted to Firefox on mobile devices. Chrome and Safari are also supported. On Android devices, for example, the USB debugging has to be activated to make sure the browser is displayed in WebIDE. Afterward, WebIDE transfers the websites loaded on the mobile device to Firefox Developer Edition, where the actual testing takes place. There, you have access to the inspector, the console, and the debugger.
Using WebIDE to Check Websites That are Loaded in Other Browsers
But you're not restricted to Firefox on mobile devices. Chrome and Safari are also supported. On Android devices, for example, the USB debugging has to be activated to make sure the browser is displayed in WebIDE. Afterward, WebIDE transfers the websites loaded on the mobile device to Firefox Developer Edition, where the actual testing takes place. There, you have access to the inspector, the console, and the debugger.
DevTools Challenger to Test New Possibilities
The DevTools Challenger is a website by Mozilla, which you can use to test the new possibilities of the developer tools. The website has an appealing design and gives you an overview of the new features in short paragraphs. Short videos explain how to access and use each tool. Website: DevTools Challenger
This way, you can playfully learn how to control animations, change and add filters, as well as how to overwrite any CSS rule with new values.
Website: DevTools Challenger
This way, you can playfully learn how to control animations, change and add filters, as well as how to overwrite any CSS rule with new values.

How can I take this seriously if you don’t tell me what it can do that Chrome can’t.. I skimmed the article looking for those explicit comparisons, but couldn’t find them, which makes me think 1, this is an advertisement article, or 2, Chrome Dev Tools already does all of this.
You are entitled to write about the differences on your own blog and link it from here. Go ahead.
I’m sold! Might even persuade me to drop Chrome completely.
I like FDE very much and was looking for a substitute when Opera took the awful path. Hating Chrome, FDE was the best choice.