7 Design Principles That Are Not up for Debate

Of course, to some extent, a design is a matter of taste. The bigger share, however, is solid craftsmanship. It is subject to rules that you can't just knock over because you think you're a disruptive creative.
In the following, we'll need to differentiate a bit, as design includes both the visual and the functional aspects of a product. However, in web design, you'll still find the widespread perception that designs have to be individual and have to stand out from the masses.
Visually impressive, but barely functional site giants are a common result of this philosophy. It shouldn't take much thought to figure out that this has to be wrong.
On the other hand, it is true that design becomes increasingly better the more rules it follows. These principles apply on multiple levels. They have to be kept in mind for the design of the engine, meaning the program logic and the code, as well as for the design of the interface, meaning the layout. This way, they affect both designers in the sense of designers, and in the sense of coders.
[caption id="attachment_104180" align="aligncenter" width="1024"] The goal has to be the center of attention at all times. (Photo: Pixabay.com)[/caption]
The highest tenet should always be that out products help people to solve an existing problem in the best way possible. All design activity has to be thought about from the perspective of the potential user. Trends are only a factor if they serve the goal of user centering of our products.
You shouldn't pay attention to purely visual aspects without any practical use.
In the following article, we'll take a closer look at the different levels, as well as the according legitimacies.
The goal has to be the center of attention at all times. (Photo: Pixabay.com)[/caption]
The highest tenet should always be that out products help people to solve an existing problem in the best way possible. All design activity has to be thought about from the perspective of the potential user. Trends are only a factor if they serve the goal of user centering of our products.
You shouldn't pay attention to purely visual aspects without any practical use.
In the following article, we'll take a closer look at the different levels, as well as the according legitimacies.
 Accessibilty Has Multiple Dimensions. (Photo: Pixabay.com)[/caption]
Generally, this is a very understandable stance. However, if you think about it, you'll realize that it falls a bit too short. Let's look at a few aspects of the Web Content Accessibility Guideline (WCAG 2.0). This should make things clear.
The WCAG list up a bunch of simple things to keep in mind to have more accessible designs. And although these points are not complicated, you'll be surprised to see that you don't make use of all of them, although there is no actual reason for that. You just don't think about it.
This can start with the basics.
Accessibilty Has Multiple Dimensions. (Photo: Pixabay.com)[/caption]
Generally, this is a very understandable stance. However, if you think about it, you'll realize that it falls a bit too short. Let's look at a few aspects of the Web Content Accessibility Guideline (WCAG 2.0). This should make things clear.
The WCAG list up a bunch of simple things to keep in mind to have more accessible designs. And although these points are not complicated, you'll be surprised to see that you don't make use of all of them, although there is no actual reason for that. You just don't think about it.
This can start with the basics.
 Unfortunately, speed is not always as obvious as it is here. (Photo: Pixabay.com)[/caption]
Creating a performant website doesn't require witchcraft, but it takes meticulous work and love for details. This is about the sensible caching of dynamic websites, the optimization of multimedia content like images and videos, as well as the integration and optimization of scripts, stylesheets, and frameworks.
The goal is to achieve the lowest possible data weight for every single page of the web project. While the user may not see it, the advantage for the search engine placement makes the effort worth it up to a certain point.
Design is Responsive
You say you know responsive design. You do. Sure, responsive design is the megatrend of the past years. Websites that automatically adjust to different viewports have become the standard. No matter if it's via media queries or fully responsive, almost all current websites are variable.
Unfortunately, this variability is only superficial in many cases. While lots of websites react to changes of the browser window with size changes, that's as far as it goes most of the time.
[caption id="attachment_104182" align="aligncenter" width="1024"]
Unfortunately, speed is not always as obvious as it is here. (Photo: Pixabay.com)[/caption]
Creating a performant website doesn't require witchcraft, but it takes meticulous work and love for details. This is about the sensible caching of dynamic websites, the optimization of multimedia content like images and videos, as well as the integration and optimization of scripts, stylesheets, and frameworks.
The goal is to achieve the lowest possible data weight for every single page of the web project. While the user may not see it, the advantage for the search engine placement makes the effort worth it up to a certain point.
Design is Responsive
You say you know responsive design. You do. Sure, responsive design is the megatrend of the past years. Websites that automatically adjust to different viewports have become the standard. No matter if it's via media queries or fully responsive, almost all current websites are variable.
Unfortunately, this variability is only superficial in many cases. While lots of websites react to changes of the browser window with size changes, that's as far as it goes most of the time.
[caption id="attachment_104182" align="aligncenter" width="1024"] Responsive design means thinking in modules. (Photo: Pixabay)[/caption]
The real responsive design also includes cropping content on different devices, leaving out options that only make sense on certain devices, or the automatic provision of different screen resolutions, instead of simply scaling the view.
Responsive design means thinking in modules. (Photo: Pixabay)[/caption]
The real responsive design also includes cropping content on different devices, leaving out options that only make sense on certain devices, or the automatic provision of different screen resolutions, instead of simply scaling the view.
 Not everything that's possible makes sense... (Cartoon: Noupe)[/caption]
By the way, the principle of predictability is part of the WCAG 2.0, which you got to know earlier.
Design Guides
Apple is probably the only one to strictly follow this principle. Their designers clearly define a functionality and are not distracted by anything. For years now, people have asked Apple to integrate notification LEDs into their iPhones. No, is what Apple's designers say about that. They chose not to do that. Especially when looking at the iPhone, there are plenty of other examples.
This may bother some people, but it basically shows that the designers take their responsibility seriously. As an expert, you're the one who has to define how your product is best used. You're the one responsible to guide the users. Don't avoid this because you're a coward or lazy.
Design is Fast
As a designer, you have to keep in mind that your potential users are always looking for the fastest way to solve a certain problem. Applied to web design, this means: the fewer clicks the better. If there's a way to accelerate a problem, find it and realize it consistently.
Microinteractions play an important part. As chance would have it, we have just recently released an article on the topic.
Design is Human
Design has to take account of the human factor. The human wants to be rewarded. He needs feedback. Every now and then, he also likes surprises. Sounds plausible, right? But what is this supposed to mean?
Human design starts where you use texts written for humans. Who doesn't know the error message "System Constant XVEW missing. Fatal ABort?" Nobody? Right. It'S made up, but do you know what I mean?
Human design continues in the above-mentioned microinteractions. The user needs to get feedback if his interaction was successful or not. Speaking of "or not", human design makes sure to prevent this "or not" from happening.
A carefully dosed bit of surprise or humor can be used as well. However, it is important to make sure that these elements don't disrupt or interrupt the workflow. An unobtrusive way to surprise the user would be automatically changing the color scheme depending on the time of day.
No article about design principles could ever be complete without mentioning Dieter Rams. He has developed ten principles of design himself. Of course, you have to view some of them in the context of a reader alive 40 years later. But in abstraction, Rams is still right.
(The article was originally written in the German language by our author Dieter Petereit for our sister magazine Dr. Web.)
Not everything that's possible makes sense... (Cartoon: Noupe)[/caption]
By the way, the principle of predictability is part of the WCAG 2.0, which you got to know earlier.
Design Guides
Apple is probably the only one to strictly follow this principle. Their designers clearly define a functionality and are not distracted by anything. For years now, people have asked Apple to integrate notification LEDs into their iPhones. No, is what Apple's designers say about that. They chose not to do that. Especially when looking at the iPhone, there are plenty of other examples.
This may bother some people, but it basically shows that the designers take their responsibility seriously. As an expert, you're the one who has to define how your product is best used. You're the one responsible to guide the users. Don't avoid this because you're a coward or lazy.
Design is Fast
As a designer, you have to keep in mind that your potential users are always looking for the fastest way to solve a certain problem. Applied to web design, this means: the fewer clicks the better. If there's a way to accelerate a problem, find it and realize it consistently.
Microinteractions play an important part. As chance would have it, we have just recently released an article on the topic.
Design is Human
Design has to take account of the human factor. The human wants to be rewarded. He needs feedback. Every now and then, he also likes surprises. Sounds plausible, right? But what is this supposed to mean?
Human design starts where you use texts written for humans. Who doesn't know the error message "System Constant XVEW missing. Fatal ABort?" Nobody? Right. It'S made up, but do you know what I mean?
Human design continues in the above-mentioned microinteractions. The user needs to get feedback if his interaction was successful or not. Speaking of "or not", human design makes sure to prevent this "or not" from happening.
A carefully dosed bit of surprise or humor can be used as well. However, it is important to make sure that these elements don't disrupt or interrupt the workflow. An unobtrusive way to surprise the user would be automatically changing the color scheme depending on the time of day.
No article about design principles could ever be complete without mentioning Dieter Rams. He has developed ten principles of design himself. Of course, you have to view some of them in the context of a reader alive 40 years later. But in abstraction, Rams is still right.
(The article was originally written in the German language by our author Dieter Petereit for our sister magazine Dr. Web.)
 The goal has to be the center of attention at all times. (Photo: Pixabay.com)[/caption]
The highest tenet should always be that out products help people to solve an existing problem in the best way possible. All design activity has to be thought about from the perspective of the potential user. Trends are only a factor if they serve the goal of user centering of our products.
You shouldn't pay attention to purely visual aspects without any practical use.
In the following article, we'll take a closer look at the different levels, as well as the according legitimacies.
The goal has to be the center of attention at all times. (Photo: Pixabay.com)[/caption]
The highest tenet should always be that out products help people to solve an existing problem in the best way possible. All design activity has to be thought about from the perspective of the potential user. Trends are only a factor if they serve the goal of user centering of our products.
You shouldn't pay attention to purely visual aspects without any practical use.
In the following article, we'll take a closer look at the different levels, as well as the according legitimacies.
Design Principles for Developers
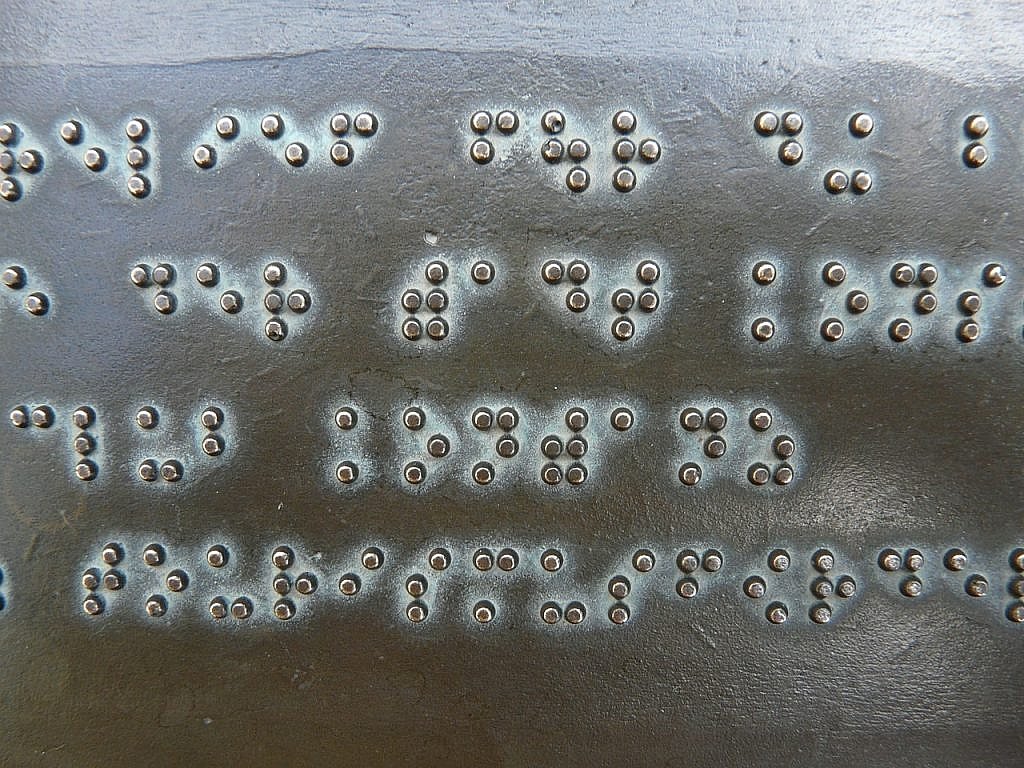
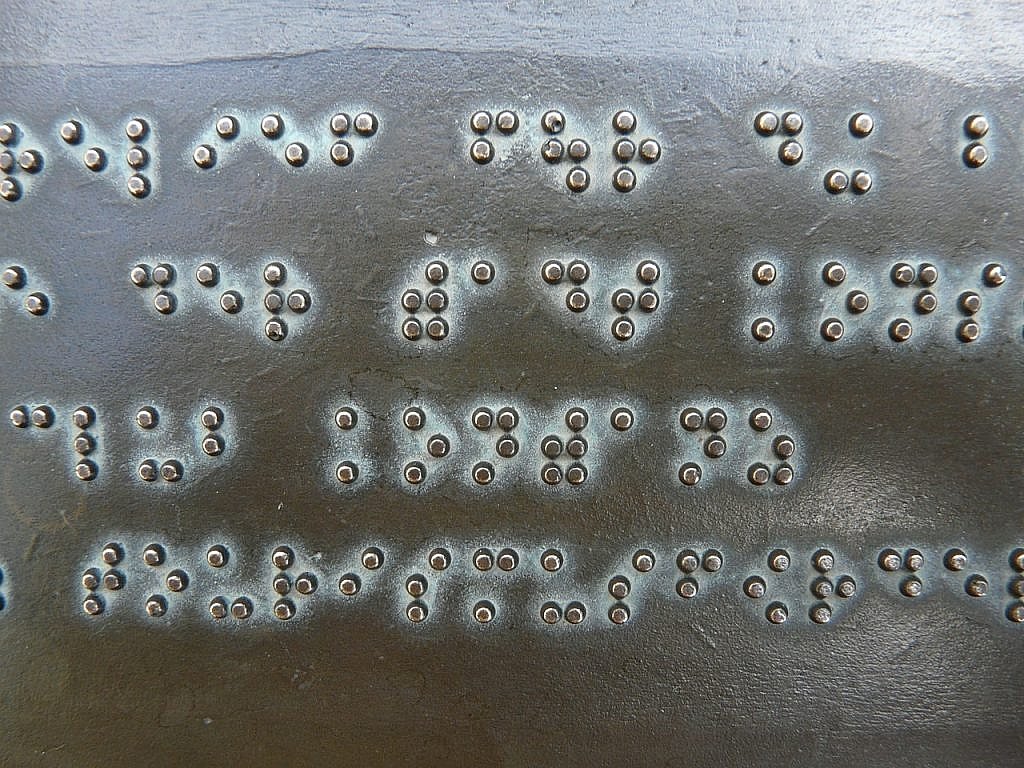
Regarding the code-realization of our designs, we need to follow three basic principles. Design is Accessible Accessibility of design is a very hot topic. The thought that it wasn't economic to put in that much effort for such a low percentage of users is very common, especially since you can't even see the accessibility of the finished site. [caption id="attachment_104184" align="aligncenter" width="1024"] Accessibilty Has Multiple Dimensions. (Photo: Pixabay.com)[/caption]
Generally, this is a very understandable stance. However, if you think about it, you'll realize that it falls a bit too short. Let's look at a few aspects of the Web Content Accessibility Guideline (WCAG 2.0). This should make things clear.
The WCAG list up a bunch of simple things to keep in mind to have more accessible designs. And although these points are not complicated, you'll be surprised to see that you don't make use of all of them, although there is no actual reason for that. You just don't think about it.
This can start with the basics.
Accessibilty Has Multiple Dimensions. (Photo: Pixabay.com)[/caption]
Generally, this is a very understandable stance. However, if you think about it, you'll realize that it falls a bit too short. Let's look at a few aspects of the Web Content Accessibility Guideline (WCAG 2.0). This should make things clear.
The WCAG list up a bunch of simple things to keep in mind to have more accessible designs. And although these points are not complicated, you'll be surprised to see that you don't make use of all of them, although there is no actual reason for that. You just don't think about it.
This can start with the basics.
- Always offer text alternatives to non-text content, the good old ALT tag. You know it, but do you use it consistently?
- Make all of your site's features available via keyboard shortcuts. I'd be willing to bet you don't do that.
 Unfortunately, speed is not always as obvious as it is here. (Photo: Pixabay.com)[/caption]
Creating a performant website doesn't require witchcraft, but it takes meticulous work and love for details. This is about the sensible caching of dynamic websites, the optimization of multimedia content like images and videos, as well as the integration and optimization of scripts, stylesheets, and frameworks.
The goal is to achieve the lowest possible data weight for every single page of the web project. While the user may not see it, the advantage for the search engine placement makes the effort worth it up to a certain point.
Design is Responsive
You say you know responsive design. You do. Sure, responsive design is the megatrend of the past years. Websites that automatically adjust to different viewports have become the standard. No matter if it's via media queries or fully responsive, almost all current websites are variable.
Unfortunately, this variability is only superficial in many cases. While lots of websites react to changes of the browser window with size changes, that's as far as it goes most of the time.
[caption id="attachment_104182" align="aligncenter" width="1024"]
Unfortunately, speed is not always as obvious as it is here. (Photo: Pixabay.com)[/caption]
Creating a performant website doesn't require witchcraft, but it takes meticulous work and love for details. This is about the sensible caching of dynamic websites, the optimization of multimedia content like images and videos, as well as the integration and optimization of scripts, stylesheets, and frameworks.
The goal is to achieve the lowest possible data weight for every single page of the web project. While the user may not see it, the advantage for the search engine placement makes the effort worth it up to a certain point.
Design is Responsive
You say you know responsive design. You do. Sure, responsive design is the megatrend of the past years. Websites that automatically adjust to different viewports have become the standard. No matter if it's via media queries or fully responsive, almost all current websites are variable.
Unfortunately, this variability is only superficial in many cases. While lots of websites react to changes of the browser window with size changes, that's as far as it goes most of the time.
[caption id="attachment_104182" align="aligncenter" width="1024"] Responsive design means thinking in modules. (Photo: Pixabay)[/caption]
The real responsive design also includes cropping content on different devices, leaving out options that only make sense on certain devices, or the automatic provision of different screen resolutions, instead of simply scaling the view.
Responsive design means thinking in modules. (Photo: Pixabay)[/caption]
The real responsive design also includes cropping content on different devices, leaving out options that only make sense on certain devices, or the automatic provision of different screen resolutions, instead of simply scaling the view.
Design Principles for Designers
Regarding the visual design, including the display of the user interface, there are irrevocable principles to stick to in order to not lose the clear focus on the user. Design is Predictable Humans don't like not being able to control a product right away. They will only look into a guide if they absolutely have to. First, they will try to get to their goals using their experience from previous products. Thus, drop your idea with the completely new visual concept, and see what has been proven to be the best practice in the product area that you're working on. Unfortunately, the designer in our cartoons didn't understand this problem: [caption id="attachment_94313" align="aligncenter" width="640"] Not everything that's possible makes sense... (Cartoon: Noupe)[/caption]
By the way, the principle of predictability is part of the WCAG 2.0, which you got to know earlier.
Design Guides
Apple is probably the only one to strictly follow this principle. Their designers clearly define a functionality and are not distracted by anything. For years now, people have asked Apple to integrate notification LEDs into their iPhones. No, is what Apple's designers say about that. They chose not to do that. Especially when looking at the iPhone, there are plenty of other examples.
This may bother some people, but it basically shows that the designers take their responsibility seriously. As an expert, you're the one who has to define how your product is best used. You're the one responsible to guide the users. Don't avoid this because you're a coward or lazy.
Design is Fast
As a designer, you have to keep in mind that your potential users are always looking for the fastest way to solve a certain problem. Applied to web design, this means: the fewer clicks the better. If there's a way to accelerate a problem, find it and realize it consistently.
Microinteractions play an important part. As chance would have it, we have just recently released an article on the topic.
Design is Human
Design has to take account of the human factor. The human wants to be rewarded. He needs feedback. Every now and then, he also likes surprises. Sounds plausible, right? But what is this supposed to mean?
Human design starts where you use texts written for humans. Who doesn't know the error message "System Constant XVEW missing. Fatal ABort?" Nobody? Right. It'S made up, but do you know what I mean?
Human design continues in the above-mentioned microinteractions. The user needs to get feedback if his interaction was successful or not. Speaking of "or not", human design makes sure to prevent this "or not" from happening.
A carefully dosed bit of surprise or humor can be used as well. However, it is important to make sure that these elements don't disrupt or interrupt the workflow. An unobtrusive way to surprise the user would be automatically changing the color scheme depending on the time of day.
No article about design principles could ever be complete without mentioning Dieter Rams. He has developed ten principles of design himself. Of course, you have to view some of them in the context of a reader alive 40 years later. But in abstraction, Rams is still right.
(The article was originally written in the German language by our author Dieter Petereit for our sister magazine Dr. Web.)
Not everything that's possible makes sense... (Cartoon: Noupe)[/caption]
By the way, the principle of predictability is part of the WCAG 2.0, which you got to know earlier.
Design Guides
Apple is probably the only one to strictly follow this principle. Their designers clearly define a functionality and are not distracted by anything. For years now, people have asked Apple to integrate notification LEDs into their iPhones. No, is what Apple's designers say about that. They chose not to do that. Especially when looking at the iPhone, there are plenty of other examples.
This may bother some people, but it basically shows that the designers take their responsibility seriously. As an expert, you're the one who has to define how your product is best used. You're the one responsible to guide the users. Don't avoid this because you're a coward or lazy.
Design is Fast
As a designer, you have to keep in mind that your potential users are always looking for the fastest way to solve a certain problem. Applied to web design, this means: the fewer clicks the better. If there's a way to accelerate a problem, find it and realize it consistently.
Microinteractions play an important part. As chance would have it, we have just recently released an article on the topic.
Design is Human
Design has to take account of the human factor. The human wants to be rewarded. He needs feedback. Every now and then, he also likes surprises. Sounds plausible, right? But what is this supposed to mean?
Human design starts where you use texts written for humans. Who doesn't know the error message "System Constant XVEW missing. Fatal ABort?" Nobody? Right. It'S made up, but do you know what I mean?
Human design continues in the above-mentioned microinteractions. The user needs to get feedback if his interaction was successful or not. Speaking of "or not", human design makes sure to prevent this "or not" from happening.
A carefully dosed bit of surprise or humor can be used as well. However, it is important to make sure that these elements don't disrupt or interrupt the workflow. An unobtrusive way to surprise the user would be automatically changing the color scheme depending on the time of day.
No article about design principles could ever be complete without mentioning Dieter Rams. He has developed ten principles of design himself. Of course, you have to view some of them in the context of a reader alive 40 years later. But in abstraction, Rams is still right.
(The article was originally written in the German language by our author Dieter Petereit for our sister magazine Dr. Web.) 