CSS Matic – “What You See Is What You Get” for CSS Developers
Long gone are the times where we had to code CSS entirely by hand. It's already been a while since more and more little helpers started to get created. These little helpers usually cover one single aspect of CSS and support it with a more or less elaborate graphical UI for visual development in the likes of WYSIWYG. Today I want to introduce you to a rather new service from Spain, which comes to cover four basic missions every CSS developer has to accomplish. The service is called CSS Matic and its creators are quite known in the field of web design.
[caption id="attachment_75785" align="alignnone" width="550"] Homepage[/caption]
Homepage[/caption]
Freepik.com and Thumbr.it stand behind CSS Matic
Noupe's readers know Freepik.com. It was still summer in 2012 when we first introduced you to the search engine for free design resources. We recommended it though it carried and still carries some minor quirks. We praised the high numbers of resources to be found using it, but were not so convinced by the way these findings had to be evaluated regarding their licences and other potential limitations to using them. Freepik doesn't host the resources, so changes as to licensing can occur at any point in time.
Freepik seems to proactively want to work against this critizism. You might have noticed that more and more freebies on Freepik are created by the team itself. I would not wonder if it were possible, that Noupe might be able to offer an exclusive freebie to its readers rather sooner than later, created by the Freepik guys...
Back to CSS Matic: Why does Freepik offer a feature-set like this for free? Alejandro Sánchez Blanes, founder of Freepik explains it this way:
CSSmatic is a new, simple and intuitive way of editing and tunning CSS properties. We are designers and we wanted a new tool to save ourselves some tedious and repetitive work. This project builds on the shoulders of giants, and we decided to make it free as a gift to our designers community, from which we learn so much.
Originally invented to save the Freepik team some work, CSS Matic is now available to the world. And the world, at least its CSS creating sub-set will be more than happy about that, as CSS Matic is able to replace a row of other tools to consolidate your workflow into one single service. What I like best is that you can literally feel the freshness of the tools, foremost their UI. If you work with years old competitors you'll immediately know what I mean, as soon as you turn your eyes on CSS Matic.
CSS Matic - Gradients, Frames, Drop Shadows, Textures
Admitted, CSS Matic is not of one piece. The four parts of the service differ as well in functionality and complexity as in handling and style. It is no wonder that the first tool, Gradient Generator, takes the first place at the presentation on the website.
CSS Matic - Gradient Generator
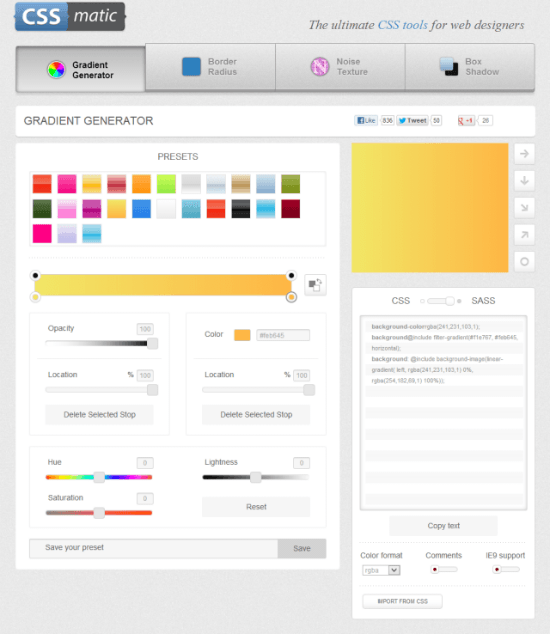
[caption id="attachment_75784" align="alignnone" width="550"] Gradient Generator[/caption]
Gradient Generator[/caption]
The Gradient Generator leaves the other tools behind. Gradient Generator is feature-rich and extremely elaborate and to the detail. You can develop gradients from a plethora of given presets or completely from scratch. Gradients can integrate more than two colors and are dragged and pushed together using visual anchor points. You choose the color-format, adjust hue and saturation and much more. If you are content with your gradient, you are able to export it to CSS as well as Sass. It is possible to include the code comments to the export. That way you won't get lost later on, even if you don't breathe CSS everyday.
CSS Matic - Border Radius
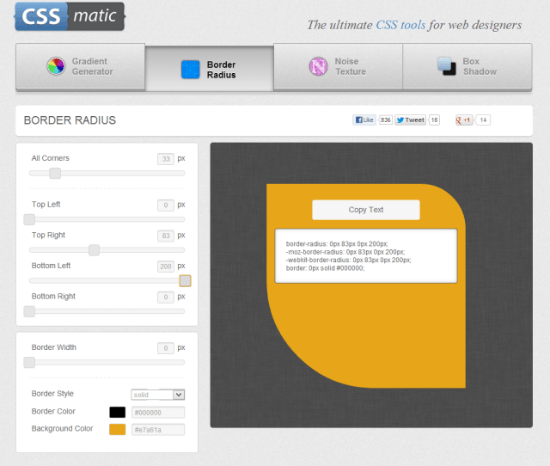
[caption id="attachment_75782" align="alignnone" width="550"] Border Radius[/caption]
Border Radius[/caption]
A lot less elaborate, but no less useful is the tool "Border Radius". It allows for the creation of css borders. These borders can be visually defined for each edge individually or for all four in one go. The generated CSS code changes live as you alter the parameters. Using copy and paste you enter it into your own projects.
CSS Matic - Noise Texture
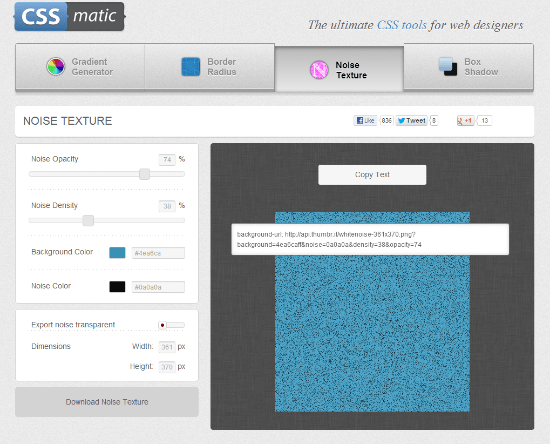
[caption id="attachment_75786" align="alignnone" width="550"] Noise Texture[/caption]
Noise Texture[/caption]
Using "Noise Texture", you visually drag and push together a texture on a colored or transparent background and then export it as a PNG plus CSS. The color of the background, the color of the noise, transparencies and density - all can be as comfortably defined as the pixel dimensions of the created PNG.
CSS Matic - Box Shadow
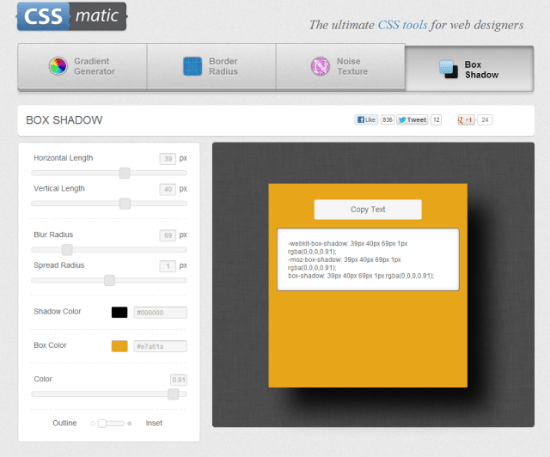
[caption id="attachment_75783" align="alignnone" width="550"] Box Shadow[/caption]
Box Shadow[/caption]
This one is a classic - the good ole dropshadow generator. Is there one developer who doesn't have at least a dozen of these in his bookmarks? The good news: "Box Shadow" needs not hide behind any one of the other tools for the same purpose already available. All important parameters are there and configurable. The CSS can be copied to the clipboard and contains, as all mentioned CSS Matic parts do, browser prefixing where necessary.
All in all there is no reason not to integrate CSS Matic into your everyday toolset. It drills down your workflow and lessens the amount of tools needed to get things done. As Freepik these days shows a momentum that admittedly surprises me a little, I would not be astounded to see an even more elaborate functionality of CSS Matic in the near future. I will surely keep my eyes on the service and so should you.

Thought creating noise is a new css feature at the first glance :p
thanks for the resources
Wow, thanks for the details information about CSS matic…..
Awesome! thanks for css matic :)