Create Favicons Online With These 5 Useful Tools
Favicons are to websites what bread and water is to human beings: essential. They've been around long-since and will still be when we all have perished. Shortly after the inception of the web, they started their triumphal march. Nowadays, favicons are not long thought or talked about, they are just implemented like a duck takes to water. To create them, several solutions exist. First on there are plugins or native functionality for common desktop software solutions. What we want to focus on today are solutions in the form of online services. There are a few and they differ quite considerably.
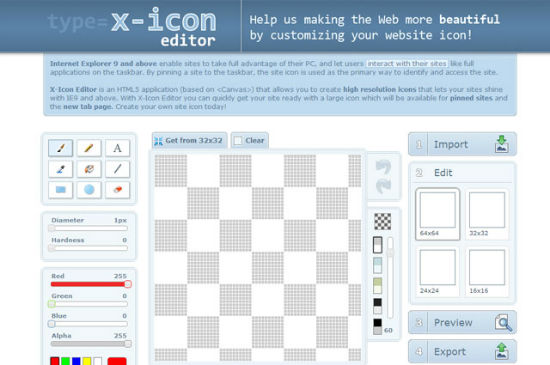
 X-Icon-Editor
X-Icon-Editor comes with comparably high functionality and brings its own drawing functionality. While most editors are only able to draw single pixels in different colors, X-Icon-Editor offers brushes with configurable options and the capability of drawing rectangles and ovals.
Moreover, the editor offers an importer for common graphical formats such as JPEG, PNG, ICO and others. The favicon can be exported in four sizes (16, 24, 32, 64 pixels).
X-Icon-Editor
X-Icon-Editor comes with comparably high functionality and brings its own drawing functionality. While most editors are only able to draw single pixels in different colors, X-Icon-Editor offers brushes with configurable options and the capability of drawing rectangles and ovals.
Moreover, the editor offers an importer for common graphical formats such as JPEG, PNG, ICO and others. The favicon can be exported in four sizes (16, 24, 32, 64 pixels).
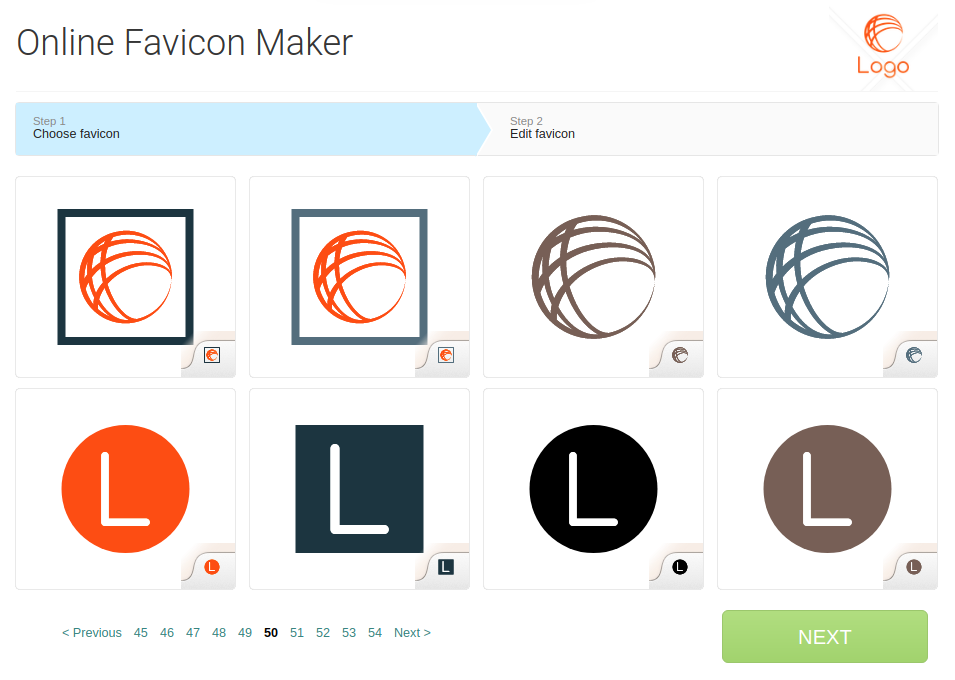
 On the Logaster service, you write the name of the company and the field of activity. The system creates thematic layouts, from which you can choose the one that you like the most. Logaster allows generating dozens of ready-made versions of the favicon for users without design or Photoshop skills. It’s time-saving and allows users to choose the best favicon (.ico, .png) among the proposed ones in 2 minutes
On the Logaster service, you write the name of the company and the field of activity. The system creates thematic layouts, from which you can choose the one that you like the most. Logaster allows generating dozens of ready-made versions of the favicon for users without design or Photoshop skills. It’s time-saving and allows users to choose the best favicon (.ico, .png) among the proposed ones in 2 minutes
 favicon.cc
Favicon.cc offers far less drawing functionality as compared to X-Icon-Editor. You can only draw pixels in different color and transparency. It comes with an importer, too, and allows for editing of the imported material.
Its live preview is appealing. The icon edited is shown inside a browser's ui, the Internet Exploder in this case, and thus gives a lifelike impression on how it will appear to the visitor.
favicon.cc
Favicon.cc offers far less drawing functionality as compared to X-Icon-Editor. You can only draw pixels in different color and transparency. It comes with an importer, too, and allows for editing of the imported material.
Its live preview is appealing. The icon edited is shown inside a browser's ui, the Internet Exploder in this case, and thus gives a lifelike impression on how it will appear to the visitor.
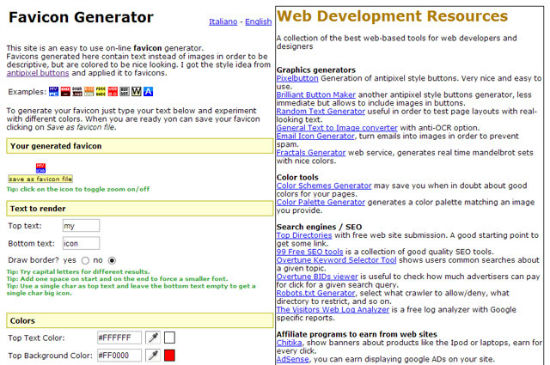
 Antifavicon
16 x 16 pixels offer not enough room for placing texts. Antifavicon uses the total of 265 pixels space anyway and allows you to put two lines of text into the small icon. Colors of the background as well as of the font are configurable per line. The font used is pixel-based and for sure not representing one of your favorite fonts ;-)
Antifavicon tries to fit the text into the icon by scaling it down. You'll soon notice that acceptable limits can't be pushed.
Antifavicon
16 x 16 pixels offer not enough room for placing texts. Antifavicon uses the total of 265 pixels space anyway and allows you to put two lines of text into the small icon. Colors of the background as well as of the font are configurable per line. The font used is pixel-based and for sure not representing one of your favorite fonts ;-)
Antifavicon tries to fit the text into the icon by scaling it down. You'll soon notice that acceptable limits can't be pushed.
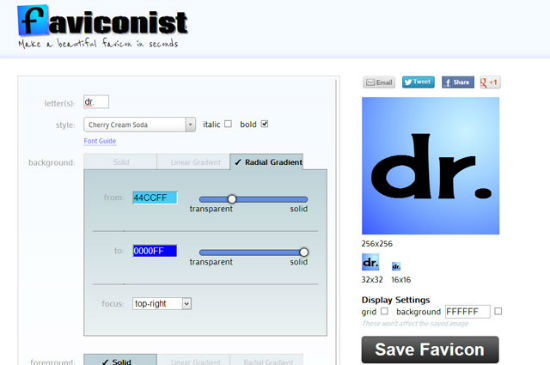
 Faviconist
Faviconist is quite similar to Antifavicon, as it is also a service for placing text into the small icon. Instead of using a simple pixel font, you can choose from several font-faces here. Try to add more than two letters and you will reach the limits. Theoretically more would be possible, practically not, if you still want to keep readability. Monograms and abbreviations are suitable for this solution.
Moreover, gradients can easily be added as backgrounds as well as textures. Icons are created in 16, 32 and 256 pixels and can be checked via a live-preview.
Faviconist
Faviconist is quite similar to Antifavicon, as it is also a service for placing text into the small icon. Instead of using a simple pixel font, you can choose from several font-faces here. Try to add more than two letters and you will reach the limits. Theoretically more would be possible, practically not, if you still want to keep readability. Monograms and abbreviations are suitable for this solution.
Moreover, gradients can easily be added as backgrounds as well as textures. Icons are created in 16, 32 and 256 pixels and can be checked via a live-preview.
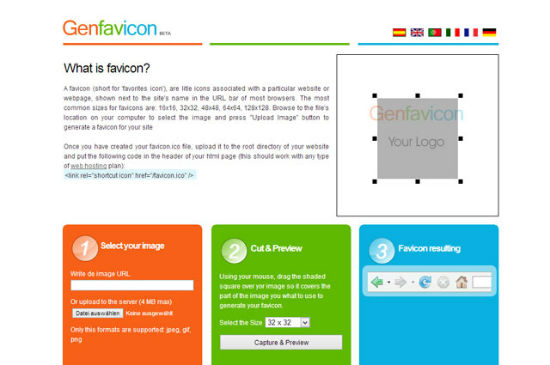
 Genfavicon
Our last candidate for today, Genfavicon, is more of a generator than an editor as it does not offer a lot of editing functionality. He basically allows for the conversion of uploaded images into the ICO format. To achieve this, you choose a rectangular sections from the image. Size and position of this sections are freely definable. After that, Genfavicon performs its task and generates an icon ready to download. Not very convenient is, that you cannot save different pixel sizes into one favicon, but will have to generate and download these separately.
Conclusion: All the editors shown have their specific strengths and weaknesses. It is reasonable to use more than one of them, depending on waht you want to achieve. Thus, saving all the given bookmarks might make sense.
(dpe)
Genfavicon
Our last candidate for today, Genfavicon, is more of a generator than an editor as it does not offer a lot of editing functionality. He basically allows for the conversion of uploaded images into the ICO format. To achieve this, you choose a rectangular sections from the image. Size and position of this sections are freely definable. After that, Genfavicon performs its task and generates an icon ready to download. Not very convenient is, that you cannot save different pixel sizes into one favicon, but will have to generate and download these separately.
Conclusion: All the editors shown have their specific strengths and weaknesses. It is reasonable to use more than one of them, depending on waht you want to achieve. Thus, saving all the given bookmarks might make sense.
(dpe)

Thanks for sharing this. Been meaning to get mine sorted for ages. Just done it and takes no time at all.