40 New Useful Web Development Tools and Resources
To become a professional web designer, you need effective tools that would help you implement beautiful designs with solid coding techniques. Handy ready-to-be-used solutions and smart design tools are always nice to have, but good ones are often quite hard to find. And this is where we come into play.
In this post we have put together a useful collection of new web development tools to save developers and designers time, energy, and headaches. Let's take a look at 40 new useful web development tools and resources in a goodie bag for you, including easy and fast tweaks to forms, snippets of code, documentation at your fingertips, fonts, and cheat sheets.
Also consider our previous articles:
Fresh Web Development Goodies Bag with 30 extremely useful development tools to inspire you and make your life easier.
 jQuery ListMenu Plugin
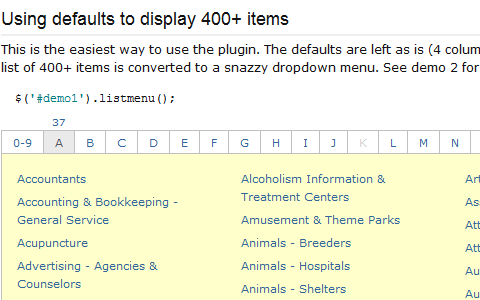
jQuery ListMenu Plugin allows you to easily convert a long and hard to navigate list into a compact, easily skimmable 'first-letter' based menu, allowing quick and 'out-of the-way' access to hundreds of items. Users hover their mouse over a letter and a list of all list items that start with that letter appear in a submenu. Removing the mouse pointer from the letter or menu closes the submenu.
Trademarkia
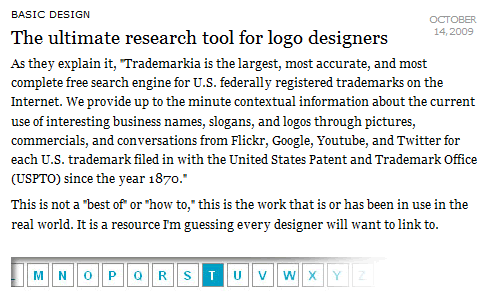
Trademarkia is the largest, most accurate, and most complete free search engine for U.S. federally registered trademarks on the Internet. They provide up to the minute contextual information about the current use of interesting business names, slogans, and logos through pictures, commercials, and conversations from Flickr, Google, Youtube, and Twitter for each U.S. trademark filed with the United States Patent and Trademark Office (USPTO) since the year 1870.
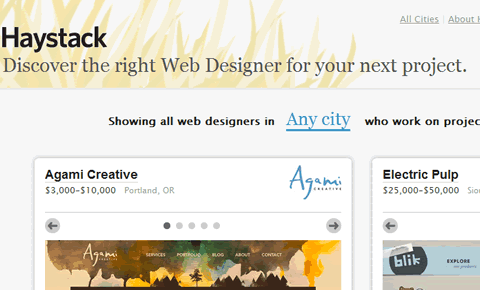
Haystack
Haystack helps you discover the right web designer for your next project. You can run a search to show all web designers in any city who will work on projects for any budget.
jQuery ListMenu Plugin
jQuery ListMenu Plugin allows you to easily convert a long and hard to navigate list into a compact, easily skimmable 'first-letter' based menu, allowing quick and 'out-of the-way' access to hundreds of items. Users hover their mouse over a letter and a list of all list items that start with that letter appear in a submenu. Removing the mouse pointer from the letter or menu closes the submenu.
Trademarkia
Trademarkia is the largest, most accurate, and most complete free search engine for U.S. federally registered trademarks on the Internet. They provide up to the minute contextual information about the current use of interesting business names, slogans, and logos through pictures, commercials, and conversations from Flickr, Google, Youtube, and Twitter for each U.S. trademark filed with the United States Patent and Trademark Office (USPTO) since the year 1870.
Haystack
Haystack helps you discover the right web designer for your next project. You can run a search to show all web designers in any city who will work on projects for any budget.
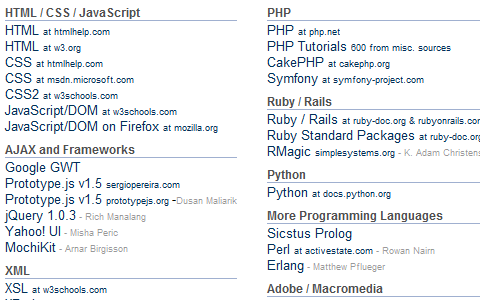
Cheat Sheets
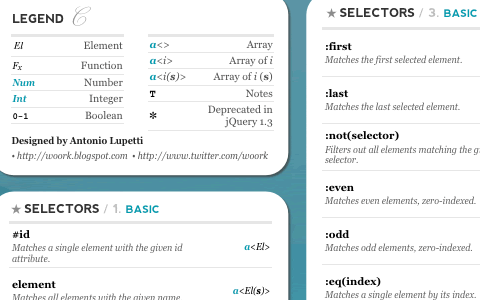
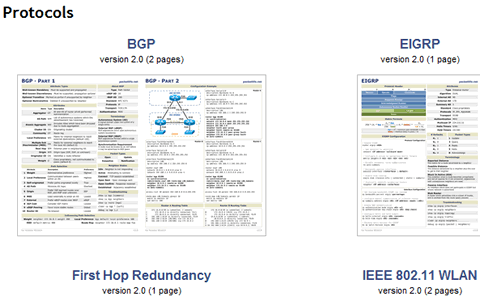
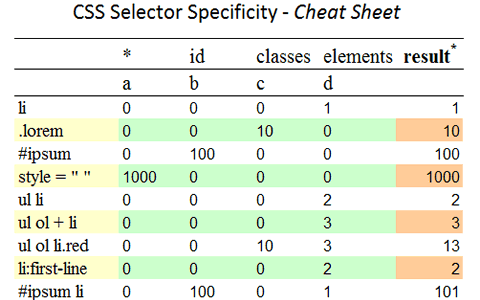
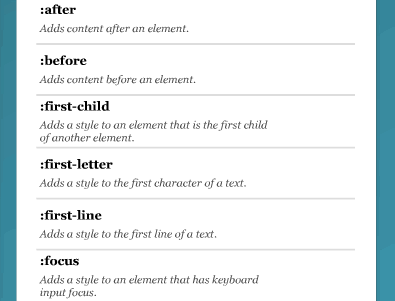
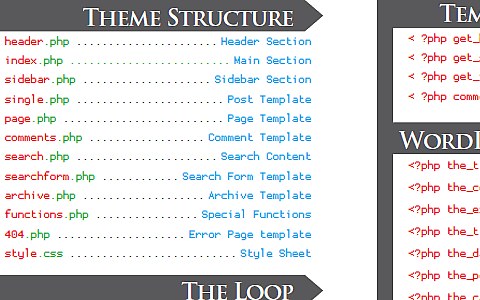
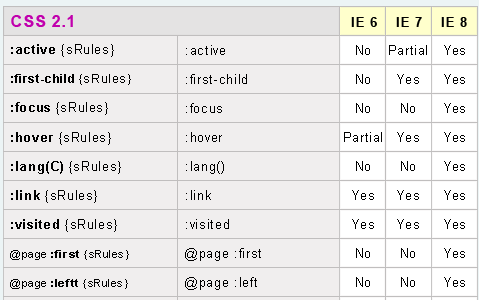
jQuery Visual Cheat Sheets jQuery Visual Cheat Sheets are a useful and practical reference to jQuery 1.3 for web designers and developers. These six cheat sheets contain the full jQuery API reference with detailed descriptions and some sample code. The simple visual style design these sheets allow you to find everything you are looking for with only a glance. PacketLife Cheat Sheets This site has a multitude of PacketLife Cheat Sheets. These cheats are broken down into the following categories: Protocols, Applications, Reference, Syntax, Technologies, and Miscellaneous. CSS Specificity - Cheat Sheet One of most common difficulties with CSS is determining what CSS rule will be applied on the page. But it's actually not so hard to understand how these rules are applied and the order of CSS Specificity. Here is a CSS Cheat Sheet to help you understand CSS Specificity better. Cascading Style Sheet Level 2 Visual Cheat Sheet CSS2 Visual Cheat Sheet a useful and practical reference guide to Cascading Style Sheets Level 2 for web designers and developers. This cheat sheet (3 pages) contains an essential reference to CSS2 properties with detailed descriptions and some sample code. The simple visual style used to design this sheet allows you to find at a glance everything you are looking for. QA Style Sheet The QA style sheet highlights specific HTML problems like use of deprecated elements, inaccessible images, layout tables, empty elements, or styling-related maintenance issues. Theoretically, it is “unobtrusive” in a sense that when everything’s fine it won’t cause any visible changes. Complete WordPress Cheat Sheet The number of WordPress functions can be dauntingly. Print or save a helpful cheat sheet for future reference. Visual Cheat Sheet CSS Compatibility This Visual Cheat Sheet will help you to understand CSS behavior in IE6, IE7 and IE8 versions. The two page cheat sheet contains some important CSS references like rules, elements, attributes, pseudo-classes, positions, and more all in one handy reference.HTML 5 Pocket Book This is a useful quick reference guide to develop your site in HTML 5.
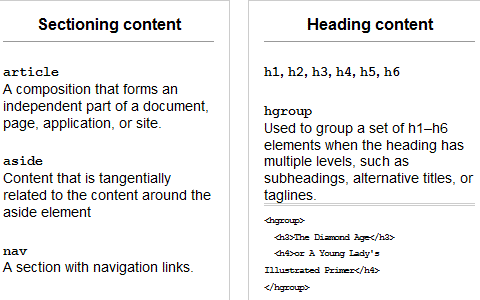
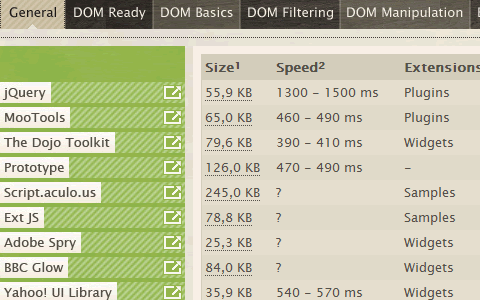
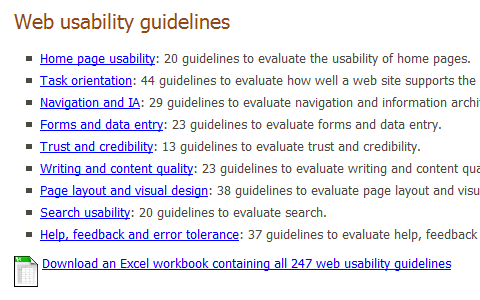
JavaScript Framework Matrix The JavaScript Framework Matrix gives an overview of popular JavaScript frameworks and their functions. There are various examples for frameworks and every snippet contains links to official documentation. This matrix shows different API styles and functionalities. 247 Web usability guidelines Designing usable systems require much more than simply applying guidelines. Guidelines, however, can still make a much needed contribution to usability by promoting consistency and good practice. There are overal 247 web usability guidelines.Firefox Extensions
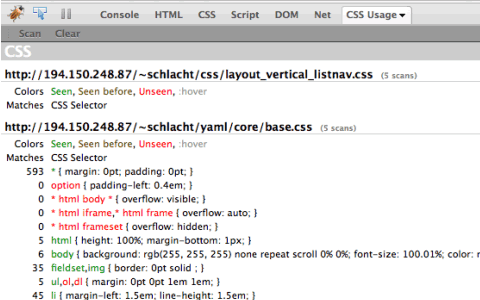
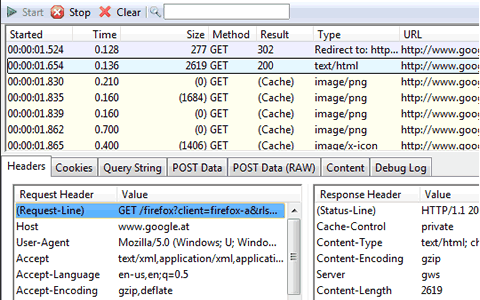
CSS Usage CSS Coverage is an extension for Firebug which allows you to scan multiple pages of your site to see which CSS rules are actually used in your site. It works by opening up the first page of the site you want to check and pressing the "Scan" button in the "CSS Coverage" Firebug tab. In case of a rich (Ajax or DHTML) site, open up as many divs, pop-ups or tabs in the page as possible and press "Scan" again. Visit other pages of your site and press "Scan" again. Each time you press "Scan", the CSS files that are included in the current page are shown with the number of times the rules has been found applied on your page before it. HttpFox HttpFox monitors and analyzes all incoming and outgoing HTTP traffic between the browser and the web servers. It aims to bring the functionality known from tools like HttpWatch or IEInspector to the Firefox browser. Information available per request includes: Request and response headers, Sent and received cookies, Querystring parameters, POST parameters and Response body.Useful Tools and Resources
cu3er - The Free Flash 3D Image Slider CU3ER is an image slider to create 3D transitions between slides, but so much more than that too. This is great! It is also a convenient and multifunctional solution that can be applied in a range of website building areas, from content slider to feature slider, and image and banner rotator. Consider using it when you want to grab the user’s attention.
 jQuery ListMenu Plugin
jQuery ListMenu Plugin allows you to easily convert a long and hard to navigate list into a compact, easily skimmable 'first-letter' based menu, allowing quick and 'out-of the-way' access to hundreds of items. Users hover their mouse over a letter and a list of all list items that start with that letter appear in a submenu. Removing the mouse pointer from the letter or menu closes the submenu.
Trademarkia
Trademarkia is the largest, most accurate, and most complete free search engine for U.S. federally registered trademarks on the Internet. They provide up to the minute contextual information about the current use of interesting business names, slogans, and logos through pictures, commercials, and conversations from Flickr, Google, Youtube, and Twitter for each U.S. trademark filed with the United States Patent and Trademark Office (USPTO) since the year 1870.
Haystack
Haystack helps you discover the right web designer for your next project. You can run a search to show all web designers in any city who will work on projects for any budget.
jQuery ListMenu Plugin
jQuery ListMenu Plugin allows you to easily convert a long and hard to navigate list into a compact, easily skimmable 'first-letter' based menu, allowing quick and 'out-of the-way' access to hundreds of items. Users hover their mouse over a letter and a list of all list items that start with that letter appear in a submenu. Removing the mouse pointer from the letter or menu closes the submenu.
Trademarkia
Trademarkia is the largest, most accurate, and most complete free search engine for U.S. federally registered trademarks on the Internet. They provide up to the minute contextual information about the current use of interesting business names, slogans, and logos through pictures, commercials, and conversations from Flickr, Google, Youtube, and Twitter for each U.S. trademark filed with the United States Patent and Trademark Office (USPTO) since the year 1870.
Haystack
Haystack helps you discover the right web designer for your next project. You can run a search to show all web designers in any city who will work on projects for any budget.







































very good collection. thanks a lot. great work.
thanks alot, thats a very nice collection of gr8 resources
Very useful, thanks
I generally HATE these type of list posts,I think they are lazy excuses for blog content, and generally nothing more than digg or reddit bait, but this one, oh man great work, descriptions of each link, quality links, and great thumbs.
+10 internets for noupe
JQuery Visual Cheat Sheet moved to http://woorkup.com/ . Download location of JQuery Visual Cheat Sheet is now http://woorkup.com/wp-content/uploads/2009/09/jQuery-Visual-Cheat-Sheet-by-WOORK.pdf
Very useful list of resources. Many thanks for posting them.