7 Advanced CSS Menus Roundup
New techniques are being developed and updated all the time for creating unique menu techniques. We keep an eye on the recent developments and collect new ideas and methods for our readers and after all the great appreciation this post got 13 Awesome Javascript CSS Menus, i thought it would be nice to get you a fresh round-up of 7 Advanced CSS Menus techniques, that might be useful for you in your next design project.







You can find great resources at the links below:
1) Advanced CSS Menu
Check out this great CSS advanced menu tutorial by Nick La, showing us how to slice up the menu design step by step and putting them together with CSS. Note: there is an IE6 bug where the hover effect doesn’t display properly. To fix that, you can use Javascript to specify the to display block on mouseover. Demo
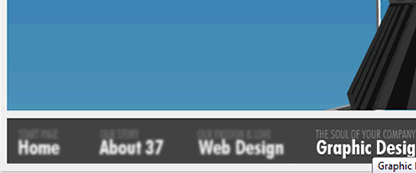
2) Advanced CSS Menu Trick
A new concept by altering the non navigation items on hover state which will focus the user's attention on the item they have hovered on, and create a new look and feel for the site overall. Works perfectly in any modern browser, yet still be fully functional in your older version of IE as well. Demo
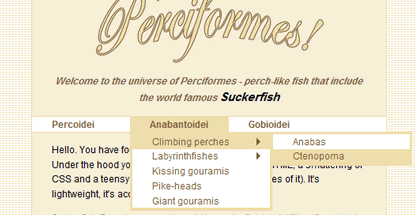
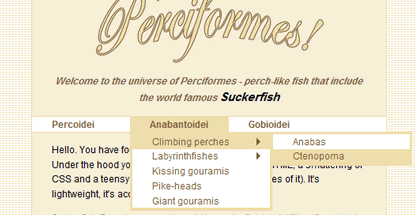
3) Son of Suckerfish Dropdowns
The Famous Suckerfish Dropdowns is now back and they're more accessible, even lighter in weight (just 12 lines of JavaScript), have greater compatibility (they now work in Opera and Safari without a hack in sight) and can have multiple-levels. Demo
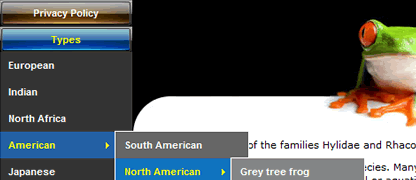
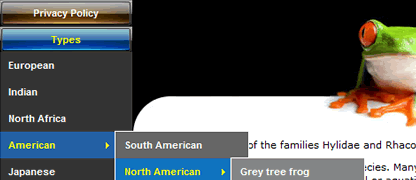
4) Tree Frog slide and fly menu
This menu has a vertical sliding first sub level then two flyout levels and demonstrates how it is possible to change positional styling from 'absolute' and off screen to 'static' and expanding the menu vertically.
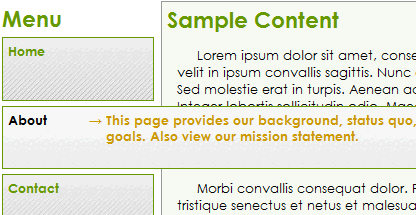
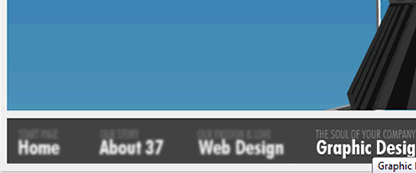
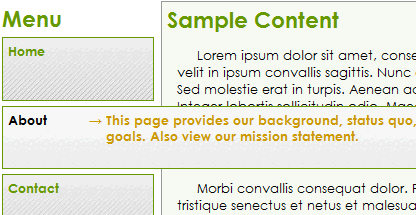
5) Mike’s Experiment
A useful CSS technique for providing pop-up descriptive content by extending nav menus with tool-tips, alerts, notifications, or additional info.
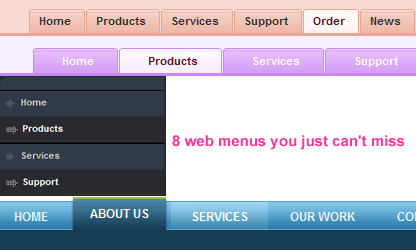
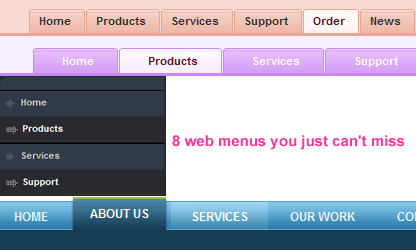
6) 8 web menus you can't miss
8 Great CSS based Menus, you just can't miss.
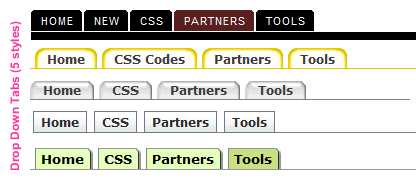
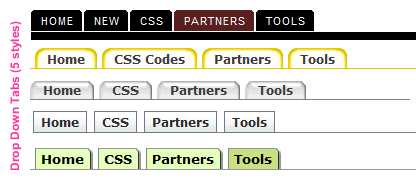
7) Drop Down Tabs
Drop Down Tabs comes with 5 sleek examples to let you quickly pick your favourite to use on your site. Customize each example's CSS to modify the look as desired. We got you covered alright!
You can find great resources at the links below:
- 13 Styles Focuses on CSS menu design and also offers free menus for download.
- 14 Free Vertical CSS Menus designed by exploding-boy, simple and various styles.
- CSS only drop-down menu
- Deluxe CSS Dropdowns and Flyouts
- Centered Tabs with CSS

great round up – thanks :D
Great resources, thanks a lot :)
gr8 list
i have a couple of css based menus my self at my site
http://www.some1ne.com
excellent stuff. here are some more : http://www.cssdrive.com/index.php/menudesigns/
Great, i like the first one the best.
I’m not sure why, but #2 crashed Firefox (v. 2.0.0.11) every time I loaded it. I haven’t looked closely at the javascript, but I suspect that it’s the culprit. If anyone is thinking of borrowing that code, it’s worth noting.
Great list.. Lots of inspiring designs on this list (as well as comment #1).. design 2 is quite clever with the blur effects. Thanks!
Nice collection! I like web designer wall menus. Good job done on that. :)