BookBlock And Windy: 2 jQuery-Plugins Provide Exceptional Content Navigation
Chances are, you are not looking for sliders, you have to watch your steps to avoid not trampling on them. There are more sliders on this planet than content for them to take care of. As this is the case, why do we introduce two more variants to our readership? It's simple. BookBlock and Windy, the new jquery-plugins by Codrops, are extraordinary, totally fresh and new in their approach. They offer a variety of exciting effects to have you present your content in ways not seen before. I am impressed.
Both plugins by Codrops use CSS properties to create animation effects. Markup is done with HTML, which the plugin picks up and moves into form and motion.
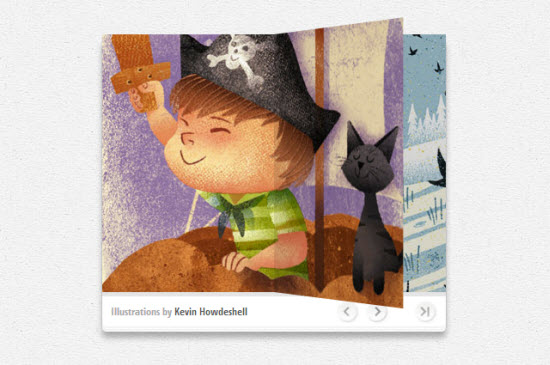
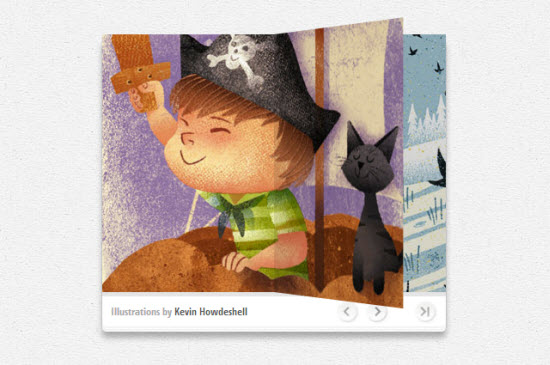
 Flip-Page by BookBlock
BookBlock is a plugin for presenting content in the form of a book by mimicking its behaviour. The effect is called flip-page and should speak for itself. Navigation is paging through the book-like content. CSS3 is used for the animated flip-effects. Content and navigation are marked up individually using HTML. That way you can design both elements separately.
A DIV element carries the content:
Flip-Page by BookBlock
BookBlock is a plugin for presenting content in the form of a book by mimicking its behaviour. The effect is called flip-page and should speak for itself. Navigation is paging through the book-like content. CSS3 is used for the animated flip-effects. Content and navigation are marked up individually using HTML. That way you can design both elements separately.
A DIV element carries the content:
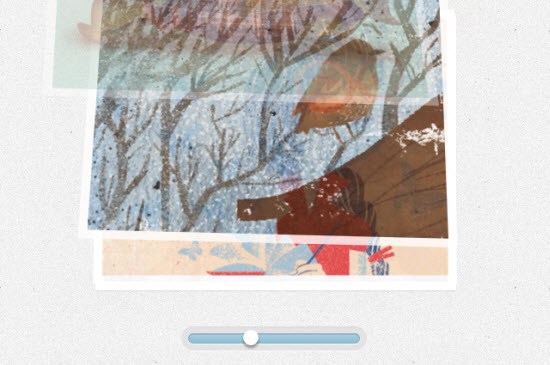
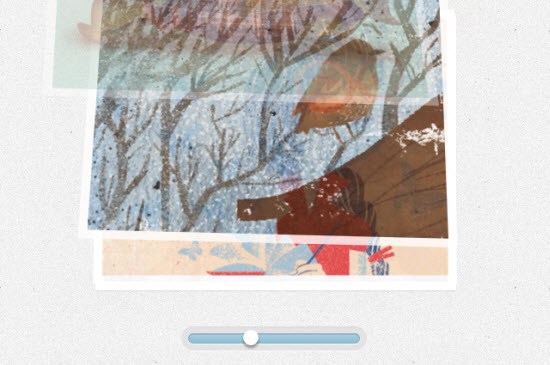
 Swift Content With Windy
Windy presents content each as a single piece of paper, which then gets blown away by the use of navigation, so that the underlying sheet becomes visible. The visual effect resembles a deck of cards forgotten outside during a minor storm. Cards fly away one by one.
The approach to get the effects started is similar to BookBlock's:
Swift Content With Windy
Windy presents content each as a single piece of paper, which then gets blown away by the use of navigation, so that the underlying sheet becomes visible. The visual effect resembles a deck of cards forgotten outside during a minor storm. Cards fly away one by one.
The approach to get the effects started is similar to BookBlock's:
Content-Flip With BookBlock
 Flip-Page by BookBlock
BookBlock is a plugin for presenting content in the form of a book by mimicking its behaviour. The effect is called flip-page and should speak for itself. Navigation is paging through the book-like content. CSS3 is used for the animated flip-effects. Content and navigation are marked up individually using HTML. That way you can design both elements separately.
A DIV element carries the content:
Flip-Page by BookBlock
BookBlock is a plugin for presenting content in the form of a book by mimicking its behaviour. The effect is called flip-page and should speak for itself. Navigation is paging through the book-like content. CSS3 is used for the animated flip-effects. Content and navigation are marked up individually using HTML. That way you can design both elements separately.
A DIV element carries the content:

 …
…
Each page of the booklet gets a container by the class of bb-item. Furthermore we need to provide two links with individual IDs for navigation purposes:
next
previous
Now we apply the functionality of the plugin. It's essential to assign the IDs:
$(function() {
$("#bb-bookblock").bookblock({
nextEl: "#bb-nav-next",
prevEl: "#bb-nav-prev"
});
});
There are more options to play with. You can configure the animation speed and the drop-shadow for the flip-effect.
Swift Content With Windy
 Swift Content With Windy
Windy presents content each as a single piece of paper, which then gets blown away by the use of navigation, so that the underlying sheet becomes visible. The visual effect resembles a deck of cards forgotten outside during a minor storm. Cards fly away one by one.
The approach to get the effects started is similar to BookBlock's:
Swift Content With Windy
Windy presents content each as a single piece of paper, which then gets blown away by the use of navigation, so that the underlying sheet becomes visible. The visual effect resembles a deck of cards forgotten outside during a minor storm. Cards fly away one by one.
The approach to get the effects started is similar to BookBlock's:

 …
…
$("#wi-el").windy();
The definition of the navigation works identically to BookBlock. With Windy you can realise a slider too, which you cannot with BookBlock:
slider provided by jQuery UI:
$("#slider").slider({
animate : true,
min: 0,
max: windy.getItemsCount() - 1,
slide: function(event, ui) {
windy.navigate(ui.value);
}
});
Both plugins rely on jQuery (slider navigation needs jQuery UI). BookBlock and Windy c are available as free downloads, complete with examples and accompanying CSS files. As the layout is defined through the use of CSS, you can easily and fully customize it to your imaginings.
(dpe) 
Interesting alternatives. By the way the link to the Windy plugin is missing.
Here ‘s the missing link for Windy:
http://tympanus.net/codrops/2012/10/09/windy-a-plugin-for-swift-content-navigation/
I added the link to the article. Thanks for the hint.
Great :)