Unobtrusive Helper: Intro.js Guides Visitors Around Your Website
You know it. A website should be self-explanatory, navigation should be obvious. "Don't make me think!" If you need a manual to tell your visitors how to use your website, you're a dead man designer walking. This is generally true. But! Imagine you changed your website, but ever so slightly that your regular visitors won't even notice. But! You want them to notice, because to you and at best also to your visitors these changes are a big deal, though not obvious. Would it not be great to have a possibility to gently poke the attention of your visitors to the right direction? Intro.js is a framework to achieve just that. It guides your visitors around the fresh parts of your website and has some tooltips at hand.
 You know these intros. Big players, such as Facebook, regularly use them to have you notice the next slight change, for example the possibilty to answer to individual comments. This has been introduced just recently and you probably wouldn't have noticed this minimal change directly under other people's comments in font-size 2. A tooltip has you covered. Is there more than one noteworthy change, tooltips can be set in a row to show you each and every innovation one after the other.
You know these intros. Big players, such as Facebook, regularly use them to have you notice the next slight change, for example the possibilty to answer to individual comments. This has been introduced just recently and you probably wouldn't have noticed this minimal change directly under other people's comments in font-size 2. A tooltip has you covered. Is there more than one noteworthy change, tooltips can be set in a row to show you each and every innovation one after the other.
 After having defined all the necessary steps, you start the tour using this call:
After having defined all the necessary steps, you start the tour using this call:
 You know these intros. Big players, such as Facebook, regularly use them to have you notice the next slight change, for example the possibilty to answer to individual comments. This has been introduced just recently and you probably wouldn't have noticed this minimal change directly under other people's comments in font-size 2. A tooltip has you covered. Is there more than one noteworthy change, tooltips can be set in a row to show you each and every innovation one after the other.
You know these intros. Big players, such as Facebook, regularly use them to have you notice the next slight change, for example the possibilty to answer to individual comments. This has been introduced just recently and you probably wouldn't have noticed this minimal change directly under other people's comments in font-size 2. A tooltip has you covered. Is there more than one noteworthy change, tooltips can be set in a row to show you each and every innovation one after the other.
Quick Tours with Intro.js
Intro.js offers a framework which allows you to realize these little tooltip-tours on any given website. All you need to do to get started is to embed the JavaScript and the accompanying stylesheet into your project. Then you equip any HTML element you want to include into the tour with some data-attributes:<div data-intro="This is essential information" data-step="2"></div>
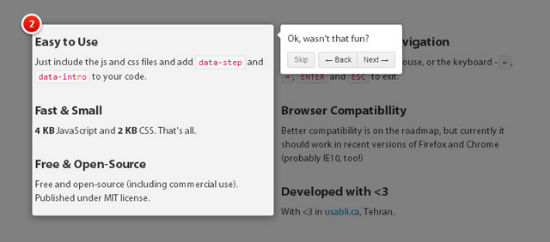
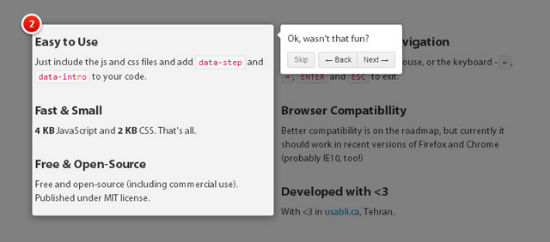
The attribute data-intro defines the text snippet to be shown inside the tooltip. data-step defines at what step of the tour the tooltip shall be shown. Links for navigating back and fourth between tooltips are added automatically. That way you can click through the whole tour quickly.
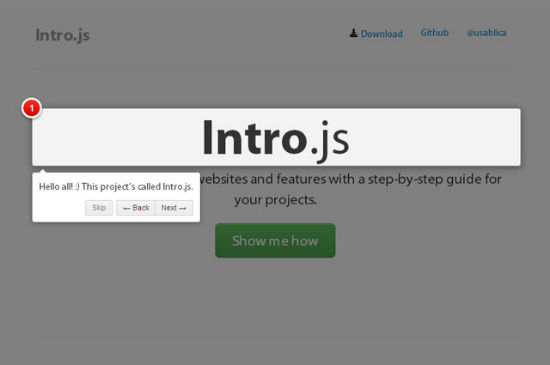
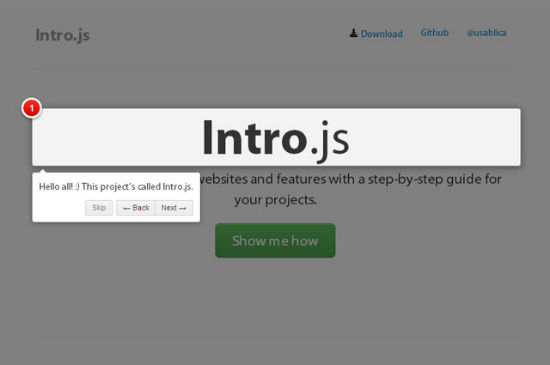
Once the tour has started, the whole website is grayed out with only the HTML element to be explained being shown.
The attribute data-position can be used to position the tooltips alongside the HTML element.
 After having defined all the necessary steps, you start the tour using this call:
After having defined all the necessary steps, you start the tour using this call:
introJs().start();
IntroJs() can be started using a button, or, which is the much more likely way to do it, (hey, Facebook does it, too) on page load.
The default layout of the tooltips is clean and therefor won't conflict with most of the designs out there. If you are into customizing, you can. Just alter the CSS to your liking.
Conclusion
Intro.js is an extremely fast way to add a short info-tour to your website. If you need something quick and dirty, don't hesitate to go for Intro.js. If you like it more elaborate, go for it as well and tweak the CSS. Intro.js works with recent versions of Firefox, Chrome and Internet Explorer. As it incorporates HTML5 and CSS3 you know it won't work on older browsers.Related Links
- JavaScript Framework for Site-Seeing | Intro.js

Great post ! Thanks for such a useful & informative post about the Unobtrusive Helper.