Typeahead.js for jQuery – Twitter’s Flexible Autocomplete
Is Twitter enjoying Open Source more and more? For years they weren't to be seen, then they released Bootstrap to the community and now they are pushing out new projects regularly. The newest addition is titled Typeahead.js. This plugin for jQuery adds autocompletion to any input element you want to enhance that way. The autocompletion data can be hard-coded or called from JSON files on local or remote storage.

Typeahead.js: Autocompletion At Its Best
Typeahead.js relies on jQuery from 1.9 onwards. Twitter's engineers created it to fit their own needs for a flexible, yet easily implementable autocompletion functionality. A few days ago they released the solution to Github under the liberal MIT licence, which allows for free private as well as commercial use. Contributors are welcome.
What lets Typeahead.js stand out from the crowd is its openness as to the origin of the data pulled in for autocompletion purposes. The easiest, yet most common way, is to hard-code the data inside the HTML document, the function call to be more precise. I wouldn't have started writing this article, if Typeahead.js was limited to this method. Anyway, hard-coded data may be absolutely sufficient in smaller scenarios.
Let's take a look at a hard-coded autocompletion setting that would autosuggest the names of the planets of our solar system on input:
$('#input').typeahead([
{
name: 'planets',
local: [ "Mercury", "Venus", "Earth", "Mars", "Jupiter", "Saturn", "Uranus", "Neptune" ]
}
]);
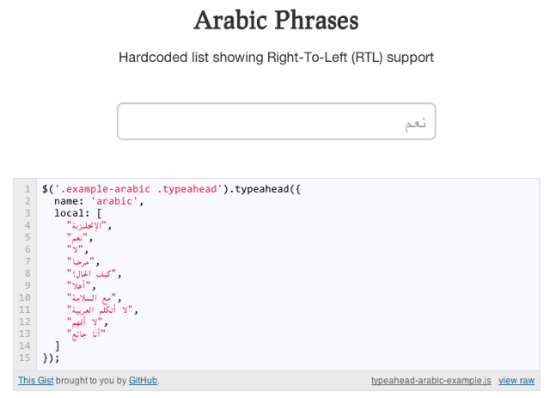
[caption id="attachment_75112" align="alignnone" width="550"] Some hard-coded Arabic phrases. Yes, Typeahead.js handles RTL, also...[/caption]
Some hard-coded Arabic phrases. Yes, Typeahead.js handles RTL, also...[/caption]
Far more mighty is the functionality of pulling in data from JSON files. Several ways lead to the same result. JSON files on external storage providers can be read and prefetched to localStorage. This would guarantee for a high query speed:
$('#input').typeahead([
{
name: 'countries',
prefetch: '/countries.json',
}
]);
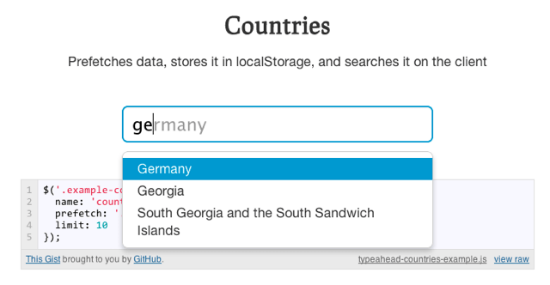
[caption id="attachment_75114" align="alignnone" width="550"] Prefetched JSON, queried from localStorage[/caption]
Prefetched JSON, queried from localStorage[/caption]
As this only makes sense for datasets under a certain size limit, Typeahead.js adds the ability to query the dataset live using the common parameter q?=. This mode of operation certainly is slightly slower, as each input invokes an external query. The difference in terms of our function call is small. Instead of using the parameter prefetch we tell the script to leave the dataset remote.
Methods can be combined for highest flexibility, e.g. as a reaction to a slow network connection we could fall back to prefetch. The advisable configuration depends on the individual project. It is even possible to call the data from different datasets or have different autocompletion inputs on one and the same page with the same or different datasets.
The user does not need to look behind the scenes as Typeahead.js cares for a seamless user experience. They just need to type, the JavaScript cares for the rest. The best suggestion is shown grayed out while the user types. Suggestions need not be single words, instead they can even consist of formatted content, such as the account data of a Twitter account or the base data of an Open Source project. These suggestions can then be chosen using the mouse or the arrow keys.
Typeahead.js comes with a CSS which you shouldn't expect too much from. It does not alter the visual impression at all as it is only intended to position the suggestion and to control the drop down functionality. To beautify the input element you need to handcraft this aspect. Typeahead.js creates classes in relation to the status of the process, which you can (and have to) use to address with appropriate style definitions.
Are you a Bootstrap user and like the new Typeahead.js so much more than the already available (but not that impressive) functionality from inside the framework, you need not worry. You simply call Typeahead.js immediately after Bootstrap and configure it to your liking.
Related Links:
- Project Home | Typeahead.js
- Twitter Typeahead.js: You Autocomplete Me | Twitter Engineering Blog
- Typeahead.js on Github | twitter / typeahead.js
- Examples | Typeahead Examples Github

Comprehenisve analysis of typeahead.js. You covered all aspects of this new autocomplete from twitter.
Wasn’t it already part of Bootstrap? Like.. for a while? What do you mean “the newest addition”?
http://twitter.github.com/bootstrap/javascript.html#typeahead
Bootstrap incorporates a typeahead with much lesser functionality. As I already mentioned in the article…
Any idea how to allow items only from the auto-complete source ? How can we disable free text entry ?