Progression.js: jQuery Plugin Takes the Pain out of Inescapable Web Forms
From the UK, West Yorkshire county, city of Leeds stems a fresh jQuery plugin, that promises to help visitors fill out web forms by assisting them and providing progress updates. This is the more helpful the longer a form gets - and we all know, web forms can get reeaaallly looong. Two data attributes, added to the form fields, care for keeping track of where the visitor is and what he is supposed to do there.

Forms: Hate-Love
Forms, who has never been confronted with one? In digital and analogue life alike, there is no getting round this bureaucratic inheritance of the dark age. My best feeling towards filling out even another form is: resignation - knowing there are no valid alternatives to it.
Also and especially in web design, when it comes to user interaction, there will always be forms involved. Fortunately, today we got ways of beautifying these monsters. I remember the 90s and it makes me shiver...
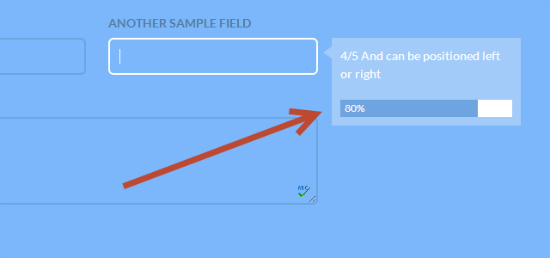
Aaron Lumsden from the United Kingdom delivers a simple method of making the filling out of forms a lot less tedious. This starts with showing context-sensitive tool tips where needed. Additionally, the plugin is able to show a progress bar alongside each form field, informing your visitors how many percent of the form they already stood - probably nice to have in longer forms. Either the tool tip or the progress bar can be omitted - if you want to omit both, don't use the plugin ;-)

It is getting more and more common in today's jQuery plugins to rely on HTML5 data attributes. That way, content needed for the execution of functions can be placed right inside the HTML source code without being shown to the visitor. The content of the data-attribute is targeted by the jQuery plugin.
Progression.js: Simple as Possible, but Not Simpler
Integrating the plugin in your own project is simple. You start with embedding jQuery, Progression.js and the corresponding CSS:
Each form that you want to target with Progression.js, needs to be equipped with a unique ID:
The data attribute data-progression cares for showing the progress bar. The attribute data-helper contains the content of the tool tip. So far, so good. Finally we invoke the plugin on the form via the given ID:
$(document).ready(function ($) {
$("#myform").progression();
});
Now we got Progression.js working with default values. If you want more control on the presentation, there are a variety of parameters to fiddle around with. In the "worst" case, our function call might look like this:
$("#myform").progression({
tooltipWidth: '200',
tooltipPosition: 'right',
tooltipOffset: '50',
showProgressBar: true,
showHelper: true,
tooltipFontSize: '14',
tooltipFontColor: 'fff',
progressBarBackground: 'fff',
progressBarColor: '6EA5E1',
tooltipBackgroundColor: 'a2cbfa',
tooltipPadding: '10',
tooltipAnimate: true
});
I will not explain each parameter as they got labels which I find self-explanatory. Fine-tuning the presentation parameters it should be possible to support any need and any design guideline.
Progression.js is merely a few weeks old and can be downloaded freely from Github. A license is not attached, but as Aaron confirmed, you are allowed to use the plugin for private and commercial projects alike:
https://twitter.com/aaronlumsden/status/349175453262675969Progression.js resembles Intro.js slightly. Intro.js is a little more capable as it is not limited to forms. With Intro.js you can guide your visitors around the site, leading them to areas you want them to notice - most likely updated or new features. We introduced Intro.js earlier, find the link below this article.
Which tool do you use, in these cases where you want or have to assist visitors on websites?
Related Links
- A jQuery plugin that gives users real-time hints & progress updates as they complete forms | Progression.js
- Progression.js | Github Repository
- Unobtrusive Helper: Intro.js Guides Visitors Around Your Website | Noupe Magazine
