AI -> Canvas: Export Fully Functional HTML5 Canvas From Within Adobe Illustrator
Mike Swanson, though having been aboard Microsoft for more than 11 years, has created a plugin for Adobe Ilustrator that resembles a good wine. The older it gets, the better it grows to be. More than two years ago, still employed at the Redmond company, Swanson pushed out the first version of AI -> Canvas. At that time HTML5 canvas was already of some prominence, but who would have dared to use the element in production environments? Today things look different, entirely different…

AI -> Canvas updated for CS6
What all has changed? First, Swanson is no longer working for Microsoft, but running his own startup. Microsoft still offers the plugin, but does nothing to support it, not to think of updating it. With the release of CS6 AI -> Canvas seized to function. At least that’s true for the version to be downloaded at the official Microsoft site.
Swanson took it personally and felt responsible to ensure his plugin a life after Microsoft and CS5. So he went to learn about the new requirements of CS6, which turned out to be not so complicated. Since then version 1.1 is available free of charge as a download on his private blog. The feature set has not been extended in comparison to version 1, which is still available on the Microsoft channel. The important difference is, version 1.1 runs on Windows 7 and 8, Mac OS X v10.7 (Lion) and v10.8 (Mountain Lion). It serves for both the 32- as well as the 64-bit edition of Illustrator CS6.
Installation is simple. From the single zipped download, containing all available versions, choose the appropriate and store it here, depending on your platform:
- Ai2Canvas64.aip (\Program Files\Adobe\ Adobe Illustrator CS6 (64 Bit) Plug-ins)
- Ai2Canvas32.aip (\Program Files (x86)\Adobe\Adobe Illustrator CS6\Plug-ins)
- Ai2CanvasMac.aip (/Applications/Adobe Illustrator CS6/Plug-ins)
Keep in mind, that version 1.1 will only run in CS6. All Creative Suites before, starting from CS3, will continue to work with version 1 of AI -> Canvas.
AI -> Canvas: What and How?
The canvas element is not much more than a container for complex graphical processes and applications. All the necessary programming and descriptions are done using JavaScript. When I say JavaScript we will agree that I’m not talking about illustrators or other graphic designers.
With AI -> Canvas any Illustrator aficionado can write functional applications for the canvas element, even without being able to code a single line of JavaScript. AI -> Canvas works in the form of a simple export command from within Adobe Illustrator. The plugin creates the necessary script code as well as all other assets. Vectorgraphics that cannot be displayed via canvas natively are turned into rasterized images. Links are embedded where necessary. Even animations, such as transitions, movements, easings, gradients and more can be created directly from the Illustrator environment.
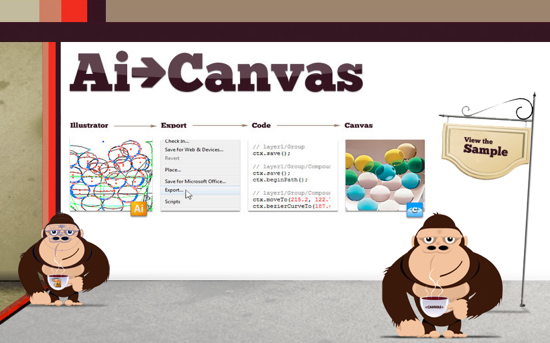
[caption id="attachment_74642" align="alignnone" width="500"] AI -> Canvas: Examples[/caption]
AI -> Canvas: Examples[/caption]
As I said before, AI -> Canvas is, not typically software-like, like good wine. At the time of its inception the plugin’s functionality was already astonishing, while not of a lot of everyday relevance. With the rise of HTML5 support in modern browsers, the canvas element becomes more important by the hour. Now with Swanson’s update to CS6, AI -> Canvas might earn late honors or breakthrough even.
No, there is no version for Inkscape…
Related Links:
- Illustrator to HTML5 Canvas Plug-In Updated for CS6 - Mike Swanson’s Blog
- AI -> Canvas V1 - Mix-Labs
- Short Video Introduction to the plugin - Mix-Labs
