Quill 1.0 – Better Rich Text Editor for Web Apps

You know rich text editors. They turn simple text fields into some type of text processing environment. Each WordPress blogger uses one, the TinyMCE, which is still standard in the world's most popular CMS. Quill is a more advanced member of the same species.
[caption id="attachment_77970" align="alignnone" width="640"] Quill's Project Website. (Screenshot: Dr. Web)[/caption]
Quill's Project Website. (Screenshot: Dr. Web)[/caption]
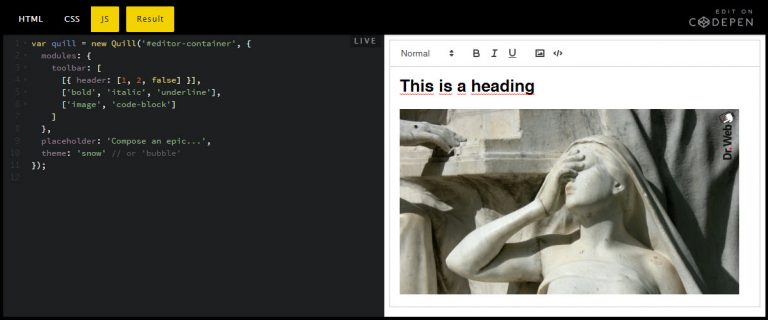
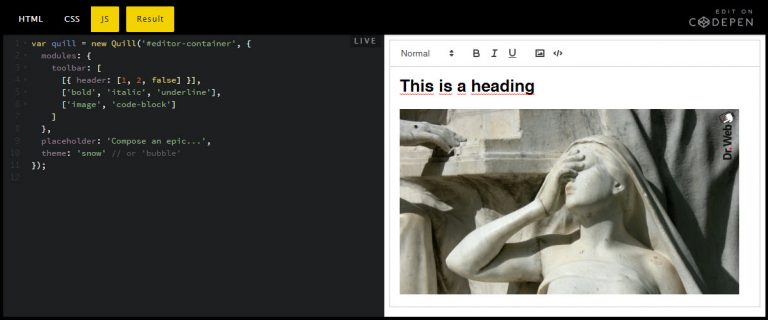
 The Small Bit of Code on the Left Allows for the Result on the Right (and a Lot More). (Screenshot: Dr. Web)[/caption]
As you can already see in the JavaScript source code, it is possible to modularly adjust Quill to the contained element the way you consider to be right. The individual function modules are integrated into the UI with speaking names. This way, your users get the option to format text in bold only if you added
The Small Bit of Code on the Left Allows for the Result on the Right (and a Lot More). (Screenshot: Dr. Web)[/caption]
As you can already see in the JavaScript source code, it is possible to modularly adjust Quill to the contained element the way you consider to be right. The individual function modules are integrated into the UI with speaking names. This way, your users get the option to format text in bold only if you added
 Quill's Project Website. (Screenshot: Dr. Web)[/caption]
Quill's Project Website. (Screenshot: Dr. Web)[/caption]
Quill 1.0: Open Source and Independent
After about two years, the open source project Quill has finally made it to the stable version 1.0. After this long development time, one of the positive results is the excellent documentation. Smaller and younger projects can barely keep up with that. Good documentation is crucial, especially in the open source area, as it is a common thing that previously very active contributors suddenly lose interest in the project and abandon it. Quill is a JavaScript solution without any other dependencies, but with its own API. All you need to be able to efficiently work with Quill is located in the JavaScript file, which you integrate into your documents as usual.How to Add Quill to Your Web App
To equip an element with Quill's abilities, add the following into your HTML:var quill = new Quill('#editor-container', {
modules: {
toolbar: [
[{ header: [1, 2, false] }],
['bold', 'italic', 'underline'],
['image', 'code-block']
]
},
placeholder: 'Compose an epic...',
theme: 'snow' // or 'bubble'
});
This is an example of what may happen when someone uses the element:
[caption id="attachment_77969" align="alignnone" width="640"] The Small Bit of Code on the Left Allows for the Result on the Right (and a Lot More). (Screenshot: Dr. Web)[/caption]
As you can already see in the JavaScript source code, it is possible to modularly adjust Quill to the contained element the way you consider to be right. The individual function modules are integrated into the UI with speaking names. This way, your users get the option to format text in bold only if you added
The Small Bit of Code on the Left Allows for the Result on the Right (and a Lot More). (Screenshot: Dr. Web)[/caption]
As you can already see in the JavaScript source code, it is possible to modularly adjust Quill to the contained element the way you consider to be right. The individual function modules are integrated into the UI with speaking names. This way, your users get the option to format text in bold only if you added bold to the scope of functions.

Great looking editor but few problems. If you want to show rendered quill content on screen you have to instantiate quill instance for each text because there is no html export function. Imagine using it for forum when for each content you show you need to spawn quill instance.
On their github people requested thir basic feature, author aknowledged the problem but refused to fix. For now id stay away from it.
I found this editor really good and useful for my app development. I used to work on traditional editors which are not too friendly but after seeing your editor; i can say this will be in use for long time.
This editor is very useful, so far I have used Froala, but when I read this about Quill I said “I must try it”, now I use it in every project.
Thanks for sharing this with us!
No doubt Quill is a marvelous and smart text editor for design and development of web applications in a professional way .The most significant advantage of Quill is that it supports the all the modern browsers on desktops, tablets, and phones devices. Now the web app designers can craft the custom web apps rapidly as before.
No rich text editors I have found are built for lightweight extensibility, especially when it comes to realtime support.