Web App: Drawing SVG Online with Method Draw

Adobe Illustrator, as well as the free Inkscape, are able to work with SVG. They can edit and save vector graphics in this format. These apps are not the only ones, however. The web app Method Draw allows you to draw vector graphics in a way similar to a classic desktop application, and you can test them directly in the browser. Besides SVG, Method Draw also processes the bitmap-based PNG format.

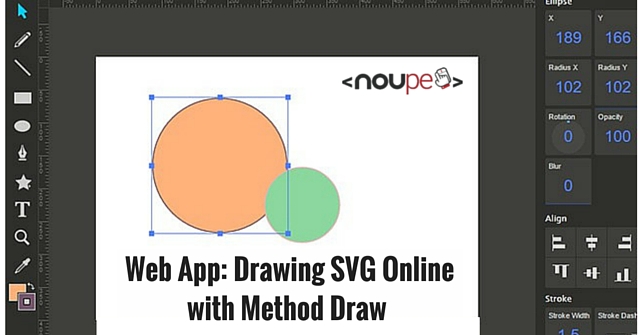
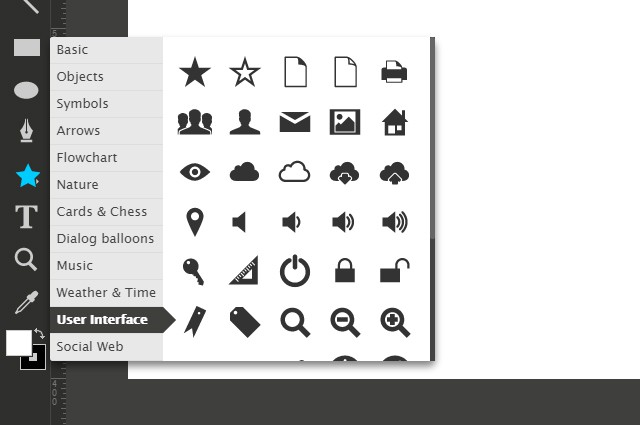
 Choosing Shapes from the Library
You can define the fill and frame colour via colour selection. There is also the option to alter the frame strength and style (straight, dotted, dashed).
Every shape can be placed, scaled and rotated freely on the drawing area. There is also a blur filter that can be applied to a shape.
Choosing Shapes from the Library
You can define the fill and frame colour via colour selection. There is also the option to alter the frame strength and style (straight, dotted, dashed).
Every shape can be placed, scaled and rotated freely on the drawing area. There is also a blur filter that can be applied to a shape.
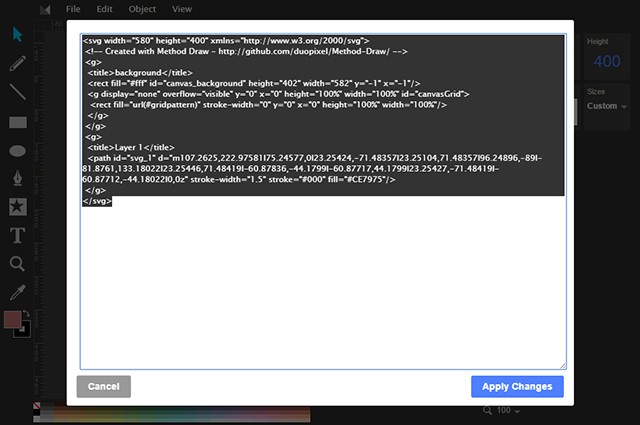
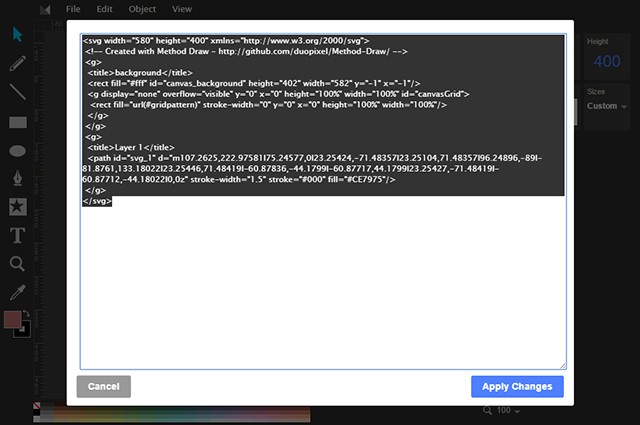
 Integrated Source Editor
This way, you can quickly integrate your SVG source code or alter an existing one, for example, to edit a shape manually. The result of your edit will be directly shown in Method Draw afterwards.
Integrated Source Editor
This way, you can quickly integrate your SVG source code or alter an existing one, for example, to edit a shape manually. The result of your edit will be directly shown in Method Draw afterwards.
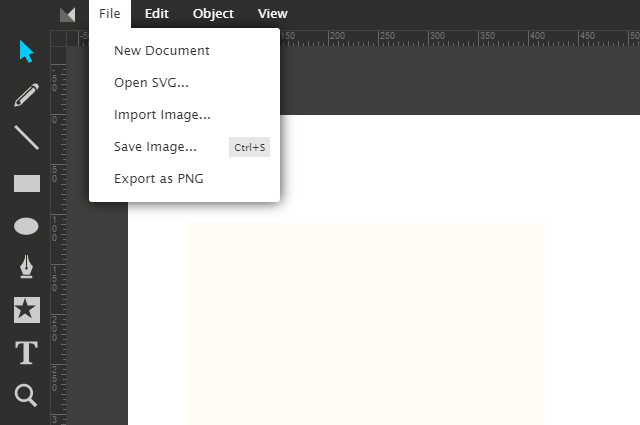
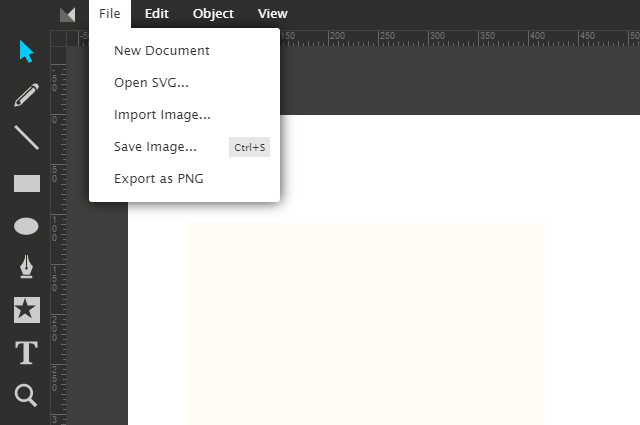
 Save, Import, Export
It is also possible to import SVG files and different bitmap formats into the drawing space. Bitmap files like JPEG and PNG are saved as data URL in the SVG graphic via <image> element.
Save, Import, Export
It is also possible to import SVG files and different bitmap formats into the drawing space. Bitmap files like JPEG and PNG are saved as data URL in the SVG graphic via <image> element.

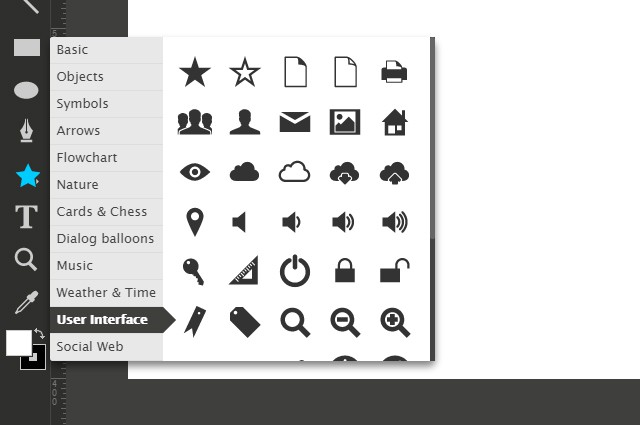
Clear User Interface for Fast Drawing
When you open Method Draw in your browser, you'll notice that the web app is not all that different from a classic drawing program's user interface. It's just much cleaner and downscaled. In the toolbar, there are the necessary tools to draw lines, rectangles and ovals. There is also a pen for freehand drawing and a path tool to create any desired polygons and bezier curves. You can access a multitude of different preset shapes that are divided into twelve categories shape library. There are basic shapes like stars, regular polygons, crosses, speech bubbles and arrows. Furthermore, there are different symbols on topics such as weather, music and nature. After dragging one of these shapes onto the drawing area, you can edit it the way you desire. Choosing Shapes from the Library
You can define the fill and frame colour via colour selection. There is also the option to alter the frame strength and style (straight, dotted, dashed).
Every shape can be placed, scaled and rotated freely on the drawing area. There is also a blur filter that can be applied to a shape.
Choosing Shapes from the Library
You can define the fill and frame colour via colour selection. There is also the option to alter the frame strength and style (straight, dotted, dashed).
Every shape can be placed, scaled and rotated freely on the drawing area. There is also a blur filter that can be applied to a shape.
SVG Online with Method Draw: Editing the Source
In contrast to Illustrator and Inkscape, Method Draw has its own source editor. Using this, you can always look at or modify the generated SVG source of your drawing. Integrated Source Editor
This way, you can quickly integrate your SVG source code or alter an existing one, for example, to edit a shape manually. The result of your edit will be directly shown in Method Draw afterwards.
Integrated Source Editor
This way, you can quickly integrate your SVG source code or alter an existing one, for example, to edit a shape manually. The result of your edit will be directly shown in Method Draw afterwards.
Save as Data URL
If you want to save the shape, Method Draw does not offer the SVG file as a download. Instead, the file is displayed as a data URL within the browser. This does have some advantages. In a lot of cases, separate SVG files are not even needed. Most of the time, the SVG source is integrated into an HTML document. The detour of copying the source from a file is unnecessary. Besides the SVG format, Method Draw also knows the PNG format. This is useful as a fallback for older browsers, for example. Here, the file is not offered as a download either. It's also displayed as a data URL in the browser.SVG Online: Opening Files and Importing Data
Those that already have SVG files that they want to edit in Method Draw can directly upload and import them. The application opens them seamlessly and allows you to edit them in the drawing area. Save, Import, Export
It is also possible to import SVG files and different bitmap formats into the drawing space. Bitmap files like JPEG and PNG are saved as data URL in the SVG graphic via <image> element.
Save, Import, Export
It is also possible to import SVG files and different bitmap formats into the drawing space. Bitmap files like JPEG and PNG are saved as data URL in the SVG graphic via <image> element.
