SVG without SMIL: Google Chrome Kills Support

It should be common knowledge by now that interesting charts, illustrations and complex animations can be created using the SVG format. SVG provides three different ways of creating animations. Next to JavaScript and CSS3 animations, SMIL is another approach to making shapes move. However, with Chrome 45, Google classified SMIL animations as deprecated and will not support them in the future. Why did Google do that? What do web developers need to know now?

 Tips in the Chrome Developer Tools
The reason Chrome forgoes SMIL is the lack of support for all big browsers. Neither Internet Explorer nor the new Edge can work with SMIL, and they won't be able to do so in the future. That's why the users of Microsoft browsers are always excluded when SMIL is used.
In addition to that, there are two other ways of animating SVG shapes. Namely the popular CSS3 animations „transition“ and „animation“ in combination with „@keyframes“ are available for the SVG format as well.
There are so called web animations for more complex animations that require calculations. These animations can be realised using the „animate()“ method of JavaScript.
The lacking Microsoft support and the existing alternatives have made Google quit its SMIL support.
Tips in the Chrome Developer Tools
The reason Chrome forgoes SMIL is the lack of support for all big browsers. Neither Internet Explorer nor the new Edge can work with SMIL, and they won't be able to do so in the future. That's why the users of Microsoft browsers are always excluded when SMIL is used.
In addition to that, there are two other ways of animating SVG shapes. Namely the popular CSS3 animations „transition“ and „animation“ in combination with „@keyframes“ are available for the SVG format as well.
There are so called web animations for more complex animations that require calculations. These animations can be realised using the „animate()“ method of JavaScript.
The lacking Microsoft support and the existing alternatives have made Google quit its SMIL support.
 An Alternative to SMIL: Snap.svg
In the Google group for Chromium, there are some explicitly criticizing voices asking the Chrome developers to continue the SMIL support. Although SMIL is currently not enjoying extended usage, there is no alternative that can replace SMIL's full scope of features.
Also criticized is the fact that the relatively simple SMIL application has to be replaced with a complex JavaScript animation. The development of the SVG topic in the next months and years and how other browser providers are going to react can not be predicted. Only time will tell.
(dpe)
An Alternative to SMIL: Snap.svg
In the Google group for Chromium, there are some explicitly criticizing voices asking the Chrome developers to continue the SMIL support. Although SMIL is currently not enjoying extended usage, there is no alternative that can replace SMIL's full scope of features.
Also criticized is the fact that the relatively simple SMIL application has to be replaced with a complex JavaScript animation. The development of the SVG topic in the next months and years and how other browser providers are going to react can not be predicted. Only time will tell.
(dpe)

The History of SMIL
SMIL is short for „Synchronized Multimedia Integration Language“ and presents a simple way to animate SVG elements in many different ways. To do so, one of the SMIL elements „<animate>“, „<animateMotion>“ or „<animateTransform>“ is used as a "child" of the element you want to animate. Next to simple movements, rotation, scaling and shapeshifting are also possible.<rect x="0" y="0" width="100" height="100">
<animate attributeName="x" from="0" to="500" dur="5s" />
</circle>
The above example shows how a rectangle is moved on the x-axis via an „<animate>“ element. Although SVG animations have only gained popularity lately, the first SMIL approaches are more than 15 years old. 1999, SMIL 1.0 was passed by the W3C and in 2008, the current version 3.0 was passed.
SMIL is not only suitable for the SVG format and creation of animations. As the name already tells, the markup language is used to implement multimedia content. That's why SMIL can also be used for audio and video formats. The HD DVD format, for example, uses SMIL to provide interactive content via HTML, CSS and SMIL.
Version 2.0 added animation options for the SVG format in 2001.
SMIL: Two's Company, Three's a Crowd.
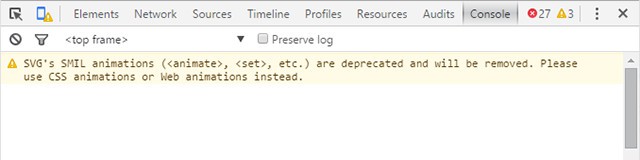
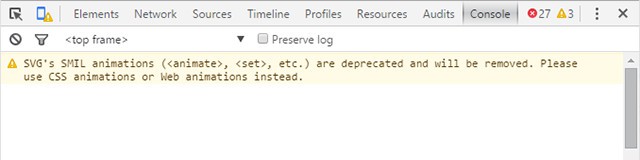
Despite the simple syntax and the rather long history of SMIL, Google has decided to no longer support the markup language in its Chrome browser. Those that open an SVG graphic with SMIL animation on Chrome 45 will see a screen that says that SMIL is deprecated and that you should switch to CSS or web animations. Tips in the Chrome Developer Tools
The reason Chrome forgoes SMIL is the lack of support for all big browsers. Neither Internet Explorer nor the new Edge can work with SMIL, and they won't be able to do so in the future. That's why the users of Microsoft browsers are always excluded when SMIL is used.
In addition to that, there are two other ways of animating SVG shapes. Namely the popular CSS3 animations „transition“ and „animation“ in combination with „@keyframes“ are available for the SVG format as well.
There are so called web animations for more complex animations that require calculations. These animations can be realised using the „animate()“ method of JavaScript.
The lacking Microsoft support and the existing alternatives have made Google quit its SMIL support.
Tips in the Chrome Developer Tools
The reason Chrome forgoes SMIL is the lack of support for all big browsers. Neither Internet Explorer nor the new Edge can work with SMIL, and they won't be able to do so in the future. That's why the users of Microsoft browsers are always excluded when SMIL is used.
In addition to that, there are two other ways of animating SVG shapes. Namely the popular CSS3 animations „transition“ and „animation“ in combination with „@keyframes“ are available for the SVG format as well.
There are so called web animations for more complex animations that require calculations. These animations can be realised using the „animate()“ method of JavaScript.
The lacking Microsoft support and the existing alternatives have made Google quit its SMIL support.
Disadvantages of Relinquishing SMIL
CSS3 and Web Animations can do a lot of what SMIL can do. Simple movements on the x- and y-axis, scaling and rotation can be realised with CSS3 without any issues. However, one thing poses a problem, at least at the moment. SMIL makes it very easy to create an animated morphing between two shapes. CSS3 and Web Animations don't provide this option. Without additional JavaScript libraries, this morphing can not be done without either SMIL or extensive programming efforts.What Developers Should Do
Even when SMIL is now classified as deprecated, the support is not instantly banned from Chrome. For future projects, however, other animation options and libraries such as SVG.js or Snap.svg should be used. An Alternative to SMIL: Snap.svg
In the Google group for Chromium, there are some explicitly criticizing voices asking the Chrome developers to continue the SMIL support. Although SMIL is currently not enjoying extended usage, there is no alternative that can replace SMIL's full scope of features.
Also criticized is the fact that the relatively simple SMIL application has to be replaced with a complex JavaScript animation. The development of the SVG topic in the next months and years and how other browser providers are going to react can not be predicted. Only time will tell.
(dpe)
An Alternative to SMIL: Snap.svg
In the Google group for Chromium, there are some explicitly criticizing voices asking the Chrome developers to continue the SMIL support. Although SMIL is currently not enjoying extended usage, there is no alternative that can replace SMIL's full scope of features.
Also criticized is the fact that the relatively simple SMIL application has to be replaced with a complex JavaScript animation. The development of the SVG topic in the next months and years and how other browser providers are going to react can not be predicted. Only time will tell.
(dpe) 
Noooo! T.T
It’s sad to see SMIL go from chrome but any designer who is worth his/her salt should be more than able to handle the change. For amateur designers used to using SMIL this may be a problem but we all need to keep our game up.
That’s a shame!